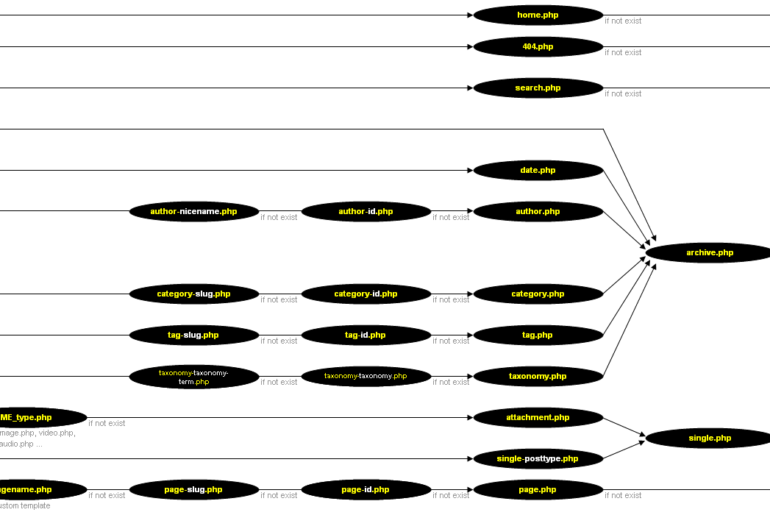
Публікую оновлену ієрархію шаблоніву зв’язку із виходом нової версії WP 3.0+
На даному зображенні показано ієрархію шаблонів теми для різних випадків(сторінка архіву, пошуку, 404), у ній з’явилися нові можливості(власна такономія і типи постів) та дещо змінилося.
Більше інформації подібної тематики можна знайти тут