Опис
Починаючи із третьої версії WP можна створювати доочірні теми. Вони доповнюють або розширюють певну існуючу тему, тобто додають/змінюють щось у темі. Наприклад, ви використовуєте певну тему і хочете там щось змінити/додати, у такому випадку можна створити дочірню тему, яка міститиме в собі лише кілька файлів для того, щоб змінити бажану тему або додати додаткові можливості.
Структура
Дочірні теми слід розміщувати у теці основих тем, у /wp-content/themes . Я розгляну створення дочірньої теми для «Twenty Ten», нової стандартної теми WP.
Нижче наведена структура дочірньої теми:
public_html
- wp-content
- themes (тека, де розміщено теми)
- twentyten (тека нашої теми, Twenty Ten)
- twentyten-child (тека дочірньої теми, можете назвати по-іншому)
- style.css (обов’язковий файл теми; має називатися лише
style.css)
- style.css (обов’язковий файл теми; має називатися лише
- themes (тека, де розміщено теми)
Дочірня тема має складатися, як мініму з одного обов’язкового файлу style.css, інші файли є додатковими:
- style.css (обов’язково)
- functions.php (додатково)
- Файли шаблонів (додатково)
- Інші файли, наприклад JavaScript (додатково)
Структура обов’язкового файлу style.css
Завдяки цьому файлу WP визначає. що ця тема є дочірньою для певної теми, у нашщому випадку це «Twenty Ten».
/*
Theme Name: Twenty Ten Child
Theme URI: http: //example.com/
Description: Child theme for the Twenty Ten theme
Author: Your name here
Author URI: http: //example.com/about/
Template: twentyten
Version: 0.1.0
*/Code language: CSS (css)Невелике пояснення:
Theme Name. (обов’язково) Назва дочірньої теми.Theme URI. (додатково) Сторінка сайту дочірньої теми.Description. (додатково) Опис теми.Author URI. (додатково) Сайт автора.Author. (додатково) Ім’я автора.Template. (обов’язково) тека, де розміщена батьківська тема.Version. (додатково) Версія теми, наприклад.: 0.1, 1.0, тощо.
Після */ ви вже можете писати свій власний код, можна, наприклад включити стиль із батьківської теми та дописати власний, наприклад так:
/*
Theme Name: Twenty Ten Child
Description: Child theme for the Twenty Ten theme
Author: Your name here
Template: twentyten
*/
@import url("../twentyten/style.css"); /* Імпортуємо файл стилів із батьківської теми */
/* Пишемо власний стиль */
#site-title a {
color: #009900;
}Code language: CSS (css)Використання файлу functions.php
На відміну від файлу style.css, який використовується дочірньою темою замість батьківського файлу, файл дочірньої теми functions.php додається до файлу батьківського, тобто не замінюється. Він виконується перед аналогічним файлом батьківської теми.
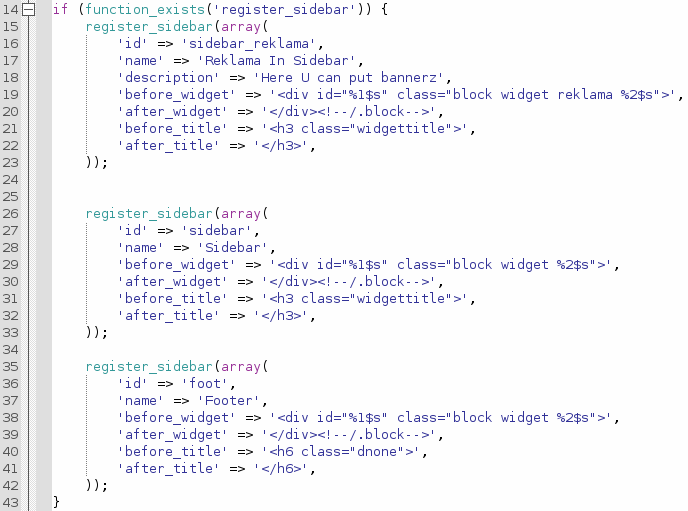
Ми додамо на сайт фавіконку, яка лежить у кореневій теці сайту, пишемо такий код у файлі functions.php:
<?php
# Add favicon
function cehla_theme_favicon() {
print ''."n";
}
add_action('wp_head', 'cehla_theme_favicon');
add_action('admin_head', 'cehla_theme_favicon');
add_action('login_head', 'cehla_theme_favicon');
/**/Code language: PHP (php)Інші файли-шаблони
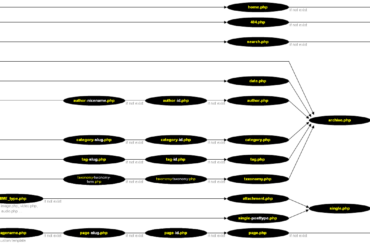
Окрім, обов’язкового style.css ви можете створити багато інших файлів шаблонів, про це можна дізнатися тут(англійською)
Більше інформації ви можете знайти тут(англійською):





коментарі 2
Дуже добре. Мені імпонує такий стиль. Можливо, треба більш докладно пояснювати, бо до мене іноді не все доходить. А так дуже добре. Дякую!
Щоб знати більше — слід читати використані джерела. Я пишу статті з використанням першоджерел, додаю дещо з власного досвіду та адатпую для українських користувачів.