В багатьох шаблонах для WordPress є можливість додати віджет із стандартним списком соцмереж та підписок: Twitter, Facebook, RSS і т.д. Якщо ж вас не влаштовує такий віджет, або у вашому шаблоні такого немає, можна зробити посилання на свої профілі в соціальних мережах самому. Щоб все виглядало естетично – в цій статті зібрані хороші іконки для оформлення.
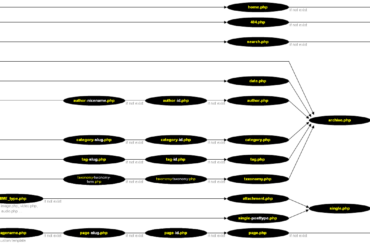
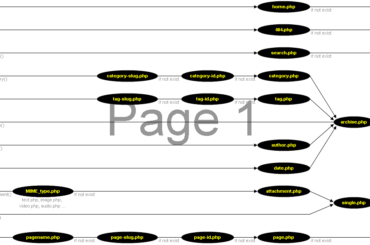
Публікую оновлену ієрархію шаблоніву зв’язку із виходом нової версії WP 3.0+
На даному зображенні показано ієрархію шаблонів теми для різних випадків(сторінка архіву, пошуку, 404), у ній з’явилися нові можливості(власна такономія і типи постів) та дещо змінилося.
Більше інформації подібної тематики можна знайти тут
У цій статті я розповім про те, як створити шаблони для перегляду публікаії певної категорії.
У WP даної можливості немає з коробки, але це можна реалізувати. Відкриваємо файл functions.php, та додаємо туди наш код.
У цій статті я розповім про те, як підключати різні файли шапки і підвалу для різних випадків.
Стандартно у темі є header.php та footer.php, це відповідно верхня і нижня частина сайту. Але іноді на певних сторінках потрібно використати інший шаблон.
Я розгляну приклад на базі header.php, але таке ж саме можна зробити із файлом footer.php. Для цього слід називати файл на кшалт header-some-text.php, де «some-text» це ваша назва, для того, щоб дати унікальну назву файлу.
Я майже рік працюю фрілансером і хочу поділитися з вами способами захисту від неплатників за виконану роботу, тобто «кидал». Всі мої способи базуються на тому, що ви можете скасувати виконану роботу, тобто забрати чи видали її і таким чином покарати чи змусити розрахуватися. Я б виокремив три способи.
Темізація(англ. thеming) — Це оформлення сайту відповідно до дизайн-макету. При чому окремі сторінки/розділи можуть категорично відрізнятися структурою і дизайном.
WordPress як сучасна CMS дозволяє таке робити, можна створювати окремі шаблони для різних сторінок/категорій. Тема складається з кількох складових файлів. Стандартно це:
- header.php
- index.php
- sidebar.php
- footer.php
Кілька днів тому оновив плаґін статистики WordPress.com Stats і помітив, що у HTML-коді сайту з’явився цікавий рядок <link rel="shortlink" href="http://wp.me/oQ0Y" />.
Спершу не зрозумів яким чином це робиться, поґуґлив і виявилося що нова версія плаґіну статистики додає цю фічу.
Як це використати? Потрібно натиснути на кнопку «Get shortlink» і отримати свій короткий лінк на публікацію, а далі вже можна ділитися ним.