Про що взагалі мова?
Певно, Ви в курсі, що кожен раз під час завантаження зображень на ваш сайт з WordPress генерується певна кількість копій цього зображення в різних розмірах.
З одного боку – це крута штука, яка дозволяє використовувати на сторінках чи публікаціях ті зображення, які підходять за розміром і не будуть занадто великими чи важкими.
Наприклад, ви додали публікацію і завантажили до неї “головне зображення” розміром 1920*1080 пікселів. Дане зображення використовується в категорії, де виводиться ця публікація, на сторінці самої публікації, а ще у якомусь віджеті з останніми новинами. В першому випадку, наприклад, біля статті воно виводиться розміром 200*300, у другому 1024*768, а у третьому 100*100.
Зрозуміло, якщо кожен раз підгружати оригінальне зображення розміром 1920*1080, просто візуально масштабуючи його до розміру 100*100, наприклад, то це не є оптимально в плані швидкості завантаження сторінки, а також зайва витрата трафіку для ваших відвідувачів. Саме тому розробники шаблонів використовують “додаткові розміри” для генерації мініатюр, кілька з них вбудовано в ядро вордпрес, також можна додати свої розміри.
В останній версії вордпрес за замовчуванням буде створено додатково 7 файлів до кожного завантаженого вами зображення
| Назва розміру | Розмір |
|---|---|
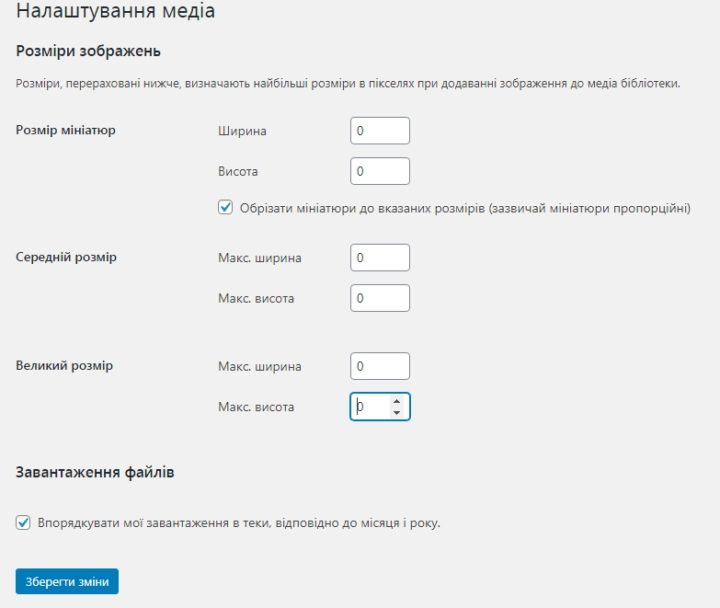
| Thumbnail (мініатюра) | Задано в адмінці “Налаштування – Медіафайли“ |
| Medium (середній) | Задано в адмінці “Налаштування – Медіафайли” |
| Large (великий) | Задано в адмінці в меню “Налаштування – Медіафайли” |
| Medium Large | 768px |
| 2x Medium Large | 1536px |
| 2x Large | 2048px |
| Scaled | 2560px |
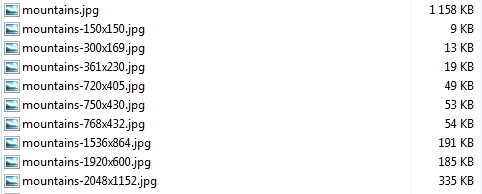
Перші три розміри ви можете налаштувати прямо через адмінку, але на практиці мало хто про них пам’ятає та використовує, тому окрім цих семи розмірів додають кожен ще свої, аби контент на встановленому шаблоні виглядав коректно та гарно. На виході маємо в середньому 10-20 додаткових файлів на кожен завантажений. Ось як приклад, для такого зображення :

створено стільки файлів:

Як видно з скріншоту, переваги у цієї функції є, коли у віджеті треба показати зображення запису розміром десь 100*100 – можна показати мініатюру mountains-150×150.jpg, яка розміром 150*150 пікселів та має усього 9 кілобайтів “ваги”. В іншому б випадку ви показували б оригінал, що важить більше 1 мегабайта. А коли у віджеті таких картинок з десяток….
В старіших версіях вордпрес була ще проблема, що процес створення цих додаткових файлів був досить не оптимізованим. Чим більше потрібно було створювати мініатюр – тим більше було шансів, що ви взагалі не зможете завантажити оригінальне більш менш велике за розміром/якістю зображення, бо процес генерації переривався разом із завантаженням картинки. Але вже у версії WordPress 5.3 – цей процесс проходить у фоні і відновлюється за потреби.
До діла…
Нехай ви зважили на переваги та недоліки та вирішили повимикати ці додаткові мініатюри взагалі чи вибірково. Тож як це зробити? Перші три вбудованих розміри можна деактивувати в адмінці в меню “Налаштування – Медіафайли” . Просто встановіть для кожного розміру 0 (нуль).

Аби вимкнути програмно ці три та інші вбудовані чотири розміри, додайте такий код
function wpua_disable_core_images($sizes) {
unset($sizes['thumbnail']); // деактивувати розмір thumbnail
unset($sizes['medium']); // деактивувати розмірmedium
unset($sizes['large']); // деактивувати розмірlarge
unset($sizes['medium_large']); // деактивувати розмірmedium-large
unset($sizes['1536x1536']); // деактивувати розмір2x medium-large
unset($sizes['2048x2048']); // деактивувати розмір 2x large
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'wpua_disable_core_images');
// disable scaled image size
add_filter('big_image_size_threshold', '__return_false');Code language: PHP (php)Якщо у вас якийсь шаблон, що понастворював своїх додаткових розмірів мініатюр – потрібно дізнатися їх назви та додати такий код у свій functions.php :
function wpua_disable_images() {
remove_image_size('custom-size'); // деактивувати розмір custom-size
remove_image_size('custom-size-two'); // деактивувати розмір custom-size-two
}
add_action('init', 'wpua_disable_images');Code language: JavaScript (javascript)Може виникнути питання, а як дізнатись ті назви додаткових розмірів, вам допоможе ця функція https://codex.wordpress.org/Function_Reference/get_intermediate_image_sizes , там і приклади є. За потреби – пишіть в коментарях, дам приклад з поясненнями.
Гарного дня!