Якщо ви шукали, як у вашому шаблоні зробити, аби на різних розширеннях екрану браузер завантажував відповідні/адаптивні розміри зображення, тобто аби картинка, яка на сайті має візуальний розмір, наприклад, 100*100 пікселів, не використовувала по факту файл зображення з розширенням 3000*3000 пікселів.
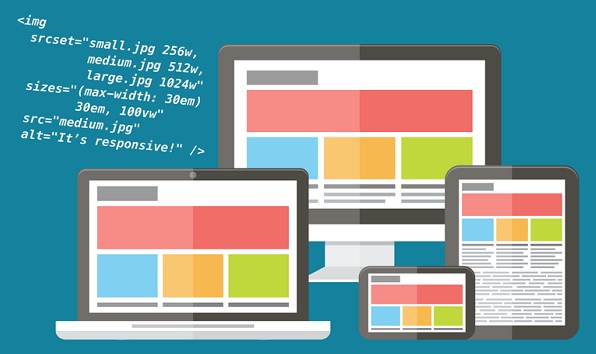
В коді сторінки це має виглядати приблизно так:
<img src="sample-1024x796.jpg" width="1024" height="796"
class="alignnone size-large"
srcset="sample-300x204.jpg 300w,
sample-768x522.jpg 768w,
sample-1024x796.jpg 1024w"
sizes="(max-width: 1024px) 100vw, 1024px"
alt="srcset - адаптивні зображення для WordPress">Code language: HTML, XML (xml)Сподіваюсь, самого факту використання за замовчуванням в 30 разів більшої ніж потрібно картинки достатньо, аби зрозуміти, що це приносить певні проблеми.

Найбільші, як на мене – це зайвий трафік на мобільних пристроях, а також низькі оцінки в сервісі Page Speed Insights.
Ось код для шаблону, який може допомогти вам додати теги srcset до ваших картинок:
<img
src="<?php echo wp_get_attachment_image_url( $attachment_id, 'large' ) ?>"
srcset="<?php echo wp_get_attachment_image_srcset( $attachment_id, 'large' ) ?>"
sizes="<?php echo wp_get_attachment_image_sizes( $attachment_id, 'large' ) ?>"
>
Code language: HTML, XML (xml)Тобто функція wp_get_attachment_image_srcset( $attachment_id, 'large' ) надасть код для тегу srcset , а код wp_get_attachment_image_sizes( $attachment_id, 'large' ) для тегу sizes
Далі вже розберетесь, як в шаблоні додати ці теги в код. ЗА потреби пишіть коментарі, чекаємо на ваші питання!