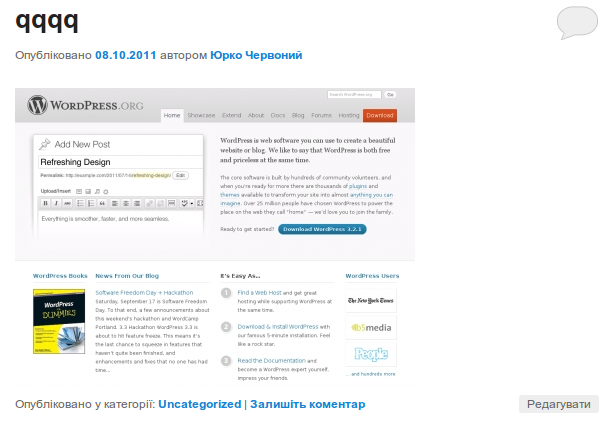
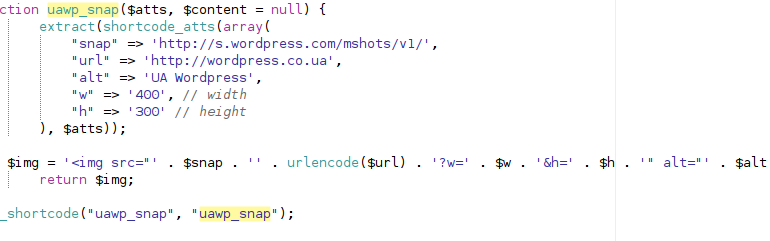
- Показ скріншоту сайту
extract( shortcode_atts( array(
'snap' => 'http://s.wordpress.com/mshots/v1/',
'url' => '',
'alt' => 'Site Snapshot',
'w' => '660', // width
'h' => '320' // height
), $atts) );
$img = '<a href="' . $url . '" target="_blank"><img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" /></a>';
return $img;Code language: PHP (php)Щоб переглянути скріншот сайту — використовуйте цей шорткод:
[uawp_snap url="http://wordpress.org" alt="Wordpress" w="400" h="300"]Code language: JSON / JSON with Comments (json)Якщо не вказати всі параметри — буде використано стандартні.
Ось так виглядатиме результат використання даного шорткоду:

- Показ контенту(або його частини) тільки авторизованим користувачам
function uawp_member_check_shortcode( $atts, $content = null ) {
if ( is_user_logged_in() && !is_null( $content ) && !is_feed() ) {
return $content; } else {
return '';
}
}
add_shortcode( 'uawp_member', 'uawp_member_check_shortcode' );
Code language: PHP (php)Щоб приховати певний текст від анонімів — обгорніть його в шорткоди:
[uawp_member]Цей текст видно тільки авторизованим користувачам[/uawp_member]Code language: CSS (css)- Показ контенту(або його частини) тільки в RSS-стрічці
function uawp_feedonly_shortcode( $atts, $content = null) {
if (!is_feed()) return "";
return $content;
}
add_shortcode('uawp_feedonly', 'uawp_feedonly_shortcode');Code language: PHP (php)Щоб приховати певний текст від відвідувачів сайту і показати його у RSS — обгорніть текст в шорткоди:
[uawp_feedonly]Цей текст видно тільки в RSS-стрічці[/uawp_feedonly]Code language: CSS (css)P.S.
© В підготовці даної статті була використана інформація з цієї сторінки





коментарів 1
Дуже цікава річ !