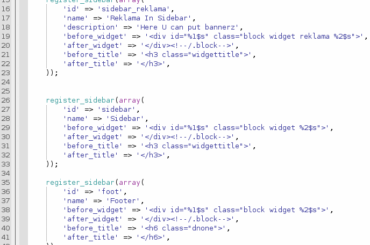
Іноді потрібно додати щось в адмінку, але Ви не знаєте як це легко зробити? Це можна зробити використавши віджет, тобто створити свій власний і розмістити його в адмінці.
Для цього слід відкрити файл Вашої теми functions.php та додати такий код.
Іноді хочеться, щоб контент потрапляв у RSS-стрічку дещо пізніше. Наприклад, Ви опублікувати запис, а потім помітили що допустили помилку чи невірно написали щось, а стаття вже опублікована в RSS-стрічці 🙁
Але є рішення, яке дозволяє задати відтермінування видачі контенту в RSS. Для цього слід відкрити файл Вашої теми functions.php та додати такий код
Мандруючи просторами web-у, зіштовхнувся з чудовою функцією, яка дозволяє виводити посилання у ваших статтях на Х попередніх записів, утворюючи тим…
Сьогодні розмістив новий реліз WordPress 3.0 на офіційному сайті www.uk.wordpress.org
Це дозволяє автоматично оновлюватися з адмінки.
В даний реліз включено кілька плаґінів, які необхідні:
- ua_comments_number.php
- ukrainian-date.php
- ukr-to-lat.php
Для цього необхідно виконати кілька простих дій:
- Приготуйте зображення-логотип та завантажте його у теку зображень теми, наприклад назвемо зображення «
uawp-admin-logo.png» і помістимо у теку «images» - Відкрийте файл теми functions.php та додайте цей код
Іноді потрібно вивести список всіх дочірніх категорій тільки поточної категорії. Це можна по-різному використати…
Пропоную фрагмен коду. який покаже дочірні категорії. Даний код можна доповнити, змінити, і вдосконалити на власний смак. Насолоджуйтеся!
Якщо Вам потрібно вставити вміст якогось запису чи сторінки у інший, не обов’язково копіювати та вставляти. Ви можете скористатися коротким…
Завершив роботу над перекладом і тестуванням перекладу. Тепер можна завантажити український реліз WordPress 3.0!
В даний реліз включено кілька плаґінів, які необхідні:
• ua_comments_number.php
• ukrainian-date.php
• ukr-to-lat.php
Якщо бажаєте прибрати якісь віджети в панелі адміністрування, додайте наступний код у файл functions.php, розташований у директорії з Вашою темою,…
Починаючи із третьої версії WP можна створювати доочірні теми. Вони доповнюють або розширюють певну існуючу тему, тобто додають/змінюють щось у темі. Наприклад, ви використовуєте певну тему і хочете там щось змінити/додати, у такому випадку можна створити дочірню тему, яка міститиме в собі лише кілька файлів для того, щоб змінити бажану тему або додати додаткові можливості.
Дуже був здивований, коли побачив на сайті Wordpress цю новину: The latest stable release of WordPress (Version 3.0) is available…