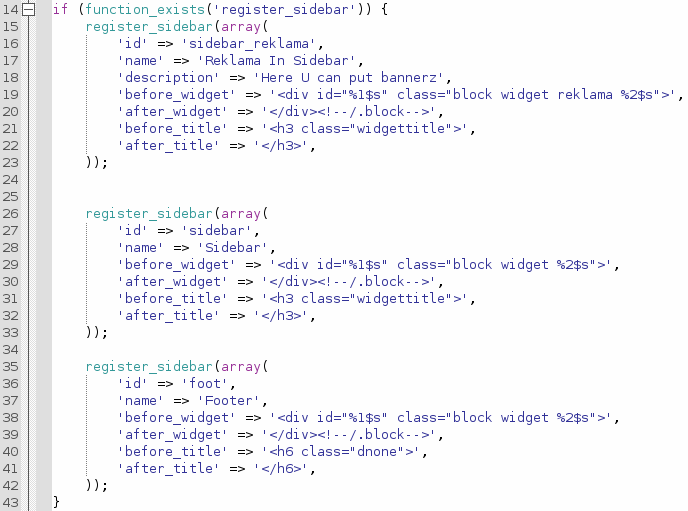
Іноді потрібно додати щось в адмінку, але Ви не знаєте як це легко зробити? Це можна зробити використавши віджет, тобто створити свій власний і розмістити його в адмінці.
Для цього слід відкрити файл Вашої теми functions.php та додати такий код.
Іноді хочеться, щоб контент потрапляв у RSS-стрічку дещо пізніше. Наприклад, Ви опублікувати запис, а потім помітили що допустили помилку чи невірно написали щось, а стаття вже опублікована в RSS-стрічці 🙁
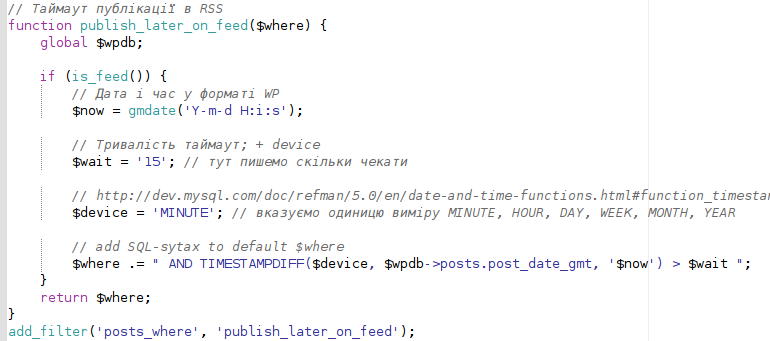
Але є рішення, яке дозволяє задати відтермінування видачі контенту в RSS. Для цього слід відкрити файл Вашої теми functions.php та додати такий код
Мандруючи просторами web-у, зіштовхнувся з чудовою функцією, яка дозволяє виводити посилання у ваших статтях на Х попередніх записів, утворюючи тим самим внутрішню перелінковку між усіма записами на блозі. Автором цієї функції є Тимур Камаєв.
Які можливості перед Вами відкриваються при використанні даної функції:
- Можна задавати формат виводу, що дозволить легко підлаштувати під Ваш шаблон
- Не має потреби визначати категорію, функція сама її визначить
- Функція не використовує функцію самого WordPress get_posts(), що зменшує навантаження у порівнянні з аналогами
- До кожного тегу посилання додаються класи li1 та li2, аби легше було стилізувати список записів
- Є можливість використовувати кешування
- Список сортується по даті, а не по ID, тобто, якщо запис був опублікований заднім числом, він буде виводитись як потрібно 🙂
Буквально кілька хвилин тому зіштовхнувся з цією проблемою… На одному із своїх блогів потрібно було завантажити близько сорока зображень. Як Ви самі розумієте, завантажувати до запису по одному файлу – якось не “гламурно” 🙂
Вирішив використати Flash завантажувач (Flash Uploader), оскільки він дозволяє за раз завантажити будь-яку кількість зображень. Обрав необхідні зображення, тисну “Завантажити”… і отримую червоним шрифтом напис: HTTP Error
Оскільки в той час доступ до інету надавався мені через проксі сервер, я почав грішити на нього. Потім вирішив покопатись на просторах інтернету, чи є якісь “ліки” від цього. З’ясувалося, що причиною ціє помилки може бути ціла низка обставин. Але одна з поширених – це включений mod_security на хостингу. Аби обійти дане обмеження пропонується додати до файлу .htaccess, що в кореневій папці Вашого сайту, наступний код:
Сьогодні розмістив новий реліз WordPress 3.0 на офіційному сайті www.uk.wordpress.org
Це дозволяє автоматично оновлюватися з адмінки.
В даний реліз включено кілька плаґінів, які необхідні:
- ua_comments_number.php
- ukrainian-date.php
- ukr-to-lat.php
Для цього необхідно виконати кілька простих дій:
- Приготуйте зображення-логотип та завантажте його у теку зображень теми, наприклад назвемо зображення «
uawp-admin-logo.png» і помістимо у теку «images» - Відкрийте файл теми functions.php та додайте цей код
Іноді потрібно вивести список всіх дочірніх категорій тільки поточної категорії. Це можна по-різному використати…
Пропоную фрагмен коду. який покаже дочірні категорії. Даний код можна доповнити, змінити, і вдосконалити на власний смак. Насолоджуйтеся!
Якщо Вам потрібно вставити вміст якогось запису чи сторінки у інший, не обов’язково копіювати та вставляти. Ви можете скористатися коротким кодом (shortcode).
Додайте до файлу functions.php у папці з Вашою темою наступний код:
[php]
function wpua_includeContentShortcode($atts) {
$thepostid = intval($atts[postidparam]);
$output = ”;
query_posts(“p=$thepostid&post_type=page”);
if (have_posts()) : while (have_posts()) : the_post();
$output .= get_the_content($post->ID);
endwhile; else:
// failed, output nothing
endif;
wp_reset_query();
return $output;
}
add_shortcode(“wpua_include”, “wpua_includeContentShortcode”);
[/php]
Завершив роботу над перекладом і тестуванням перекладу. Тепер можна завантажити український реліз WordPress 3.0!
В даний реліз включено кілька плаґінів, які необхідні:
• ua_comments_number.php
• ukrainian-date.php
• ukr-to-lat.php
Якщо бажаєте прибрати якісь віджети в панелі адміністрування, додайте наступний код у файл functions.php, розташований у директорії з Вашою темою,…