Сьогодні ввечері оновив тему сайту wordpress.co.ua. У темі оновлено дизайн, у відповідності до нового дизайну WordPress та переведено тему на…
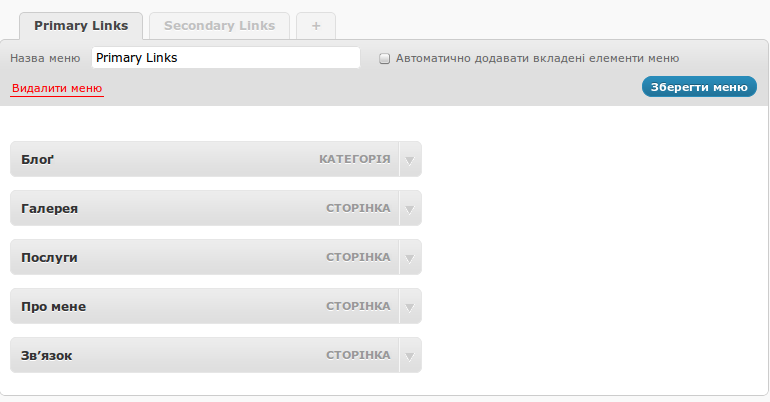
У новій версії Wordpress 3.0 з’явилася можливість створювати власні користувацькі меню. Це дало змогу сортувати у власному порядку сторінки, категорії та додавати сторонні посилання в меню.
Але не всі теми підтримують цю можливість, і доводиться меню виводити як віджет 🙁
У цій статті я розповім як додати підтримку меню WP 3.0 у тему.
Іноді потрібно приховати з головної певну категорію. Наприклад, потрібно приховати публікації категорії з ID=11. Це можна зробити з використанням наступного коду, який потрібно додати у файл теми functions.php
Написав код для виведення випадкових постів з картинками при перегляді публікації.
Код необхідно додати у файл single.php, я додав його перед стрічкою comments_template(); , ви можете додати в іншому місці, але всередині циклу.
Для показу кількості знайдених постів потрібно відкрити файл search.php та додати туди такий PHP-код:
global $wp_query;
print $wp_query->found_posts; //це кількість результатів пошуку
Досить часто, особливо у шаблонах “журнального” типу, на головній сторінці відображається велика кількість записів. При цьому кожен запис займає маленьку…
Думаю, багато хто з Вас, створюючи новий блоґ чи сайт хоче, аби його творіння трохи відрізнялось зовнішньо від інших. Ви…
Іноді хочеться змінити стандартні аватарки у WP, а Ви не знаєте як. Це просто. Необхідно додати кілька стрічок коду і створити картинку-аватар.
- Створюємо зображення аватрки, завантажуємо його у теку зображень теми.
- Додаємо такий код у файл
functions.php
Можна додати власний текст в футер адмінки, або ж змінити його.
Для цього нам слід відкрити файл теми functions.php та додати кілька стрічок коду.
Після понад 11 млн завантажень і через 42 дні з моменту випуску версії 3.0 випущено нову версію — 3.0.1
У цій версії виправлено понад 50 дрібних помилок і внесено дрібні зміни, детальний список виправлень і змін тут