Написав код для виведення випадкових постів з картинками при перегляді публікації.
Код необхідно додати у файл single.php, я додав його перед стрічкою коментарів, ви можете додати в іншому місці, але всередині циклу:
<?php comments_template(); //перед цим ?>Code language: HTML, XML (xml)Код для виведення випадкових публікацій з картинками:
<div id="uawp-related-posts">
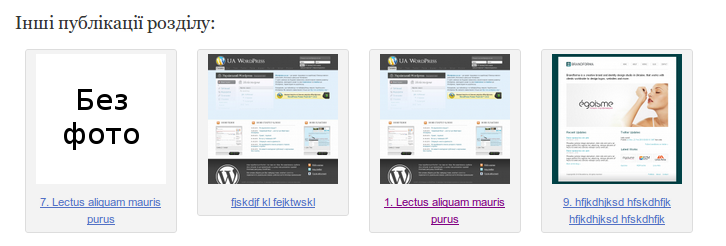
<h3>Інші публікації розділу:</h3>
<?php
$uawp_categories = get_the_category($post->ID); /* Отримуємо категорії публікації */
if ($uawp_categories) {
$uawp_category_ids = array();
foreach($uawp_categories as $uawp_individual_category) $uawp_category_ids[] = $uawp_individual_category->term_id;
/* Вказуємо аргументи */
$uawp_args=array(
'category__in' => $uawp_category_ids, // Список категорій для показу постів
'post__not_in' => array($post->ID), // Забороняємо дублювання постів
'showposts'=> '4', // Кількість постів для показу
'post_status' => 'publish', // Показуємо лише опубліковане
'orderby' => 'rand' // Сортування. Випадковий показ
);
/* Виводимо пости */
$uawp_query = new wp_query($uawp_args);
if( $uawp_query->have_posts() ) {
while ($uawp_query->have_posts()) {
$uawp_query->the_post();
?>
<div id="post-<?php the_ID(); ?>" class="wp-caption alignleft" style="width: 150px;">
<?php if( has_post_thumbnail() ) { /* Якщо є мініатюра — показуємо її */ ?>
<a class="a-thumb" href="<?php the_permalink() ?>" target="" rel="nofollow">
<?php the_post_thumbnail(array(130,130)); ?></a>
<?php } else {
/* Відсутня мініатюра — показуємо зображення «Без фото». bloginfo('template_url')/i/no-thumb.png — це шлях до зображення */
?>
<a class="a-thumb no-thumb" href="<?php the_permalink();?> target="" rel="nofollow">
<img src="<?php bloginfo('template_url'); ?>/i/no-thumb.png" alt="" /></a>
<?php } ?>
<p class="wp-caption-text">
<a class="link-to-post" href="<?php the_permalink(); ?> target="" rel="nofollow">
<?php the_title(); ?></a></p>
</div>
</div>
<!--/#uawp-related-posts-->
Code language: HTML, XML (xml)Виглядатиме це приблизно так:



коментарів 5
Відображаються лише посилання без мініатюр. В чому може бути проблема?
А у вас дозволено мініатюри? Для цього слід додати у файл
functions.phpспеціальний код:http://codex.wordpress.org/Function_Reference/add_theme_support
http://markjaquith.wordpress.com/2009/12/23/new-in-wordpress-2-9-post-thumbnail-images/
Вдячний за код.Але з часом контроль над кількістю постів втратився.
\’showposts\’=> \’4\’,яка б не була кількість ,на сайті зовсім інша
можливо ви в шаблоні якийсь інший цикл з постами додали і не обнулили його.. і тому для цього коду переходять параметри попереднього циклу
Для виводу подібних публікацій я використовую інший код,ви маєте рацію,але я не хочу міняти один на інший,тобто один без картинок виводить подібні статті,а інший виводить просто подібні із зображенням,і не обов\”язково саме з цієї категорії
Перші кілька днів – все працювало на ура а потім кількість зросла,при чому в шаблонах я нічого більше не міняв