Якщо ви використовуєте наш хостинг для WordPress – то ви можете в кілька кліків отримати сертифікат для будь-якого свого домену чи піддомену без проходження кроків, описаних нижче.
https://wphost.me
Привіт! У зв’язку з нещодавніми новинами про те, що основні браузери з початку 2017 року почнуть відмічати як “ненадійні” сайти, які не використовують сертифікати SSL (тобто адреса сайту починається з HTTP:// , а не з HTTPS://) , та про те, що Google буде надавати додаткову вагу у ранжуванні сайтам, які працюють по протоколу HTTPS, ось для вас невеличка покрокова стаття, як швидко та безкоштовно перевести ваш сайт на новий захищений протокол.
1. Реєструємось у сервісі Cloudflare.com (ось посилання на форму реєстрації https://www.cloudflare.com/a/sign-up)
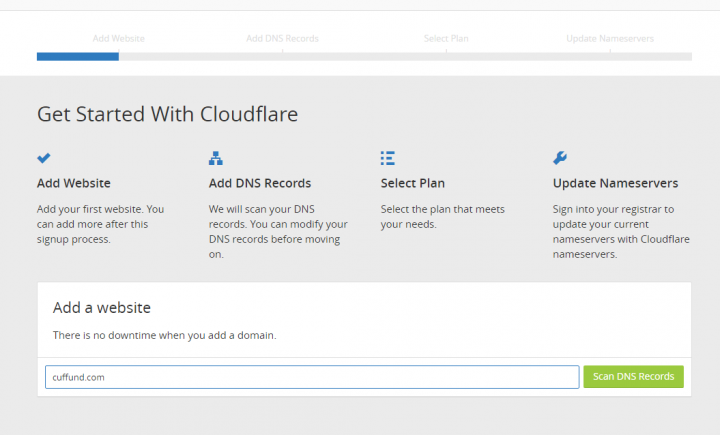
2. Вводимо адресу вашого домену та тиснемо “Scan DNS records” , а після сканування тиснемо “Continue”:
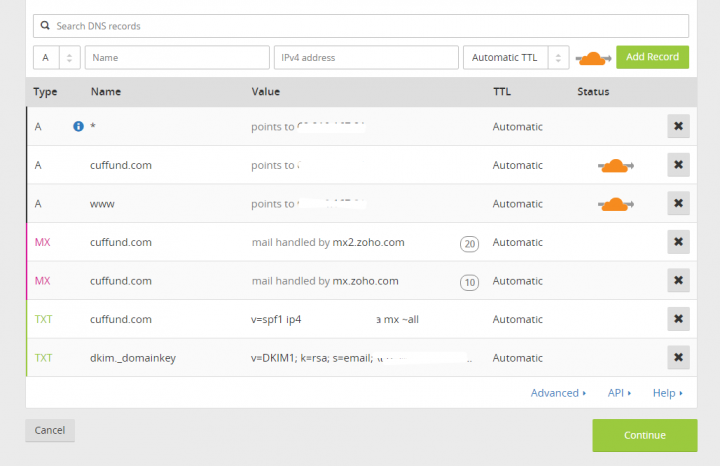
3. На наступному кроці зазвичай достатньо налаштувань, встановлених за замовчуванням, а саме “помаранчевих хмарок” навпроти двох днс-записів , у яких тип А та назва “ваш домен з www та без” :
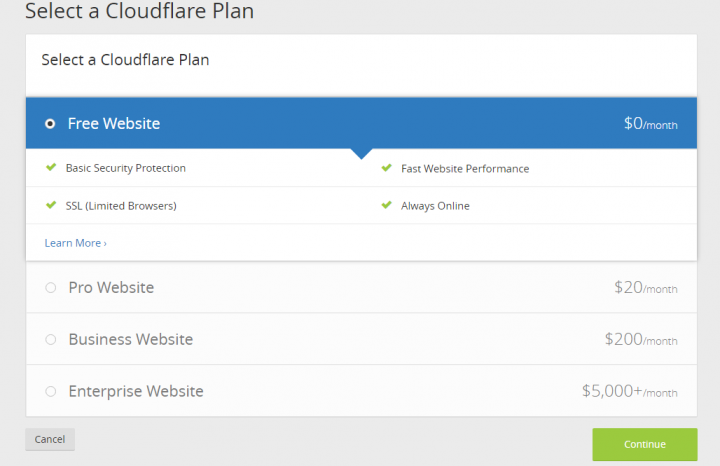
4. Натиснувши “Continue” , обираємо безкоштовний тарифний план:
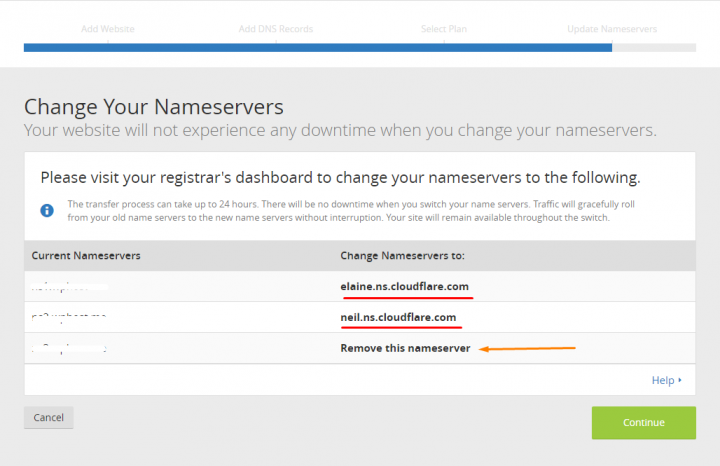
5. На кроці номер п’ять, ви отримаєте список нс-серверів, які треба прописати в налаштуваннях вашого домену, іноді також буде вказано, які зайві нс-сервери треба видалити.
На наступному скріншоті червоним підкреслено те, що ТРЕБА вказати , видаливши усі попередньо вказані нс-сервери (ns-сервери налаштовуються в панелі вашого реєстратора домену, зробіть це одразу після цього кроку за можливості):
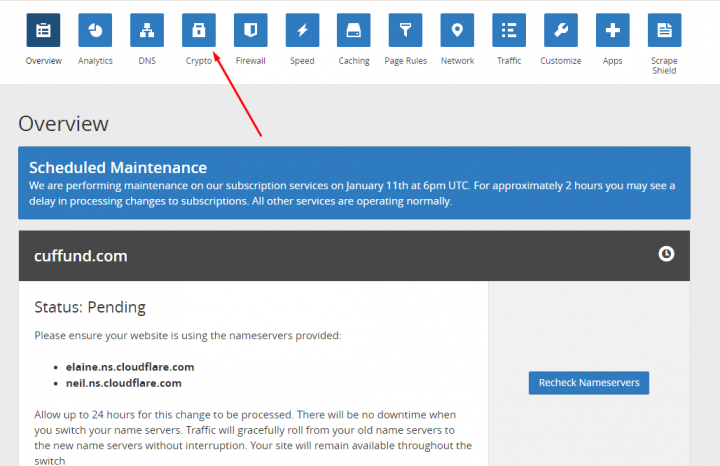
6. Натиснувши зелену кнопку, переходьте до налаштувань сертифікату:
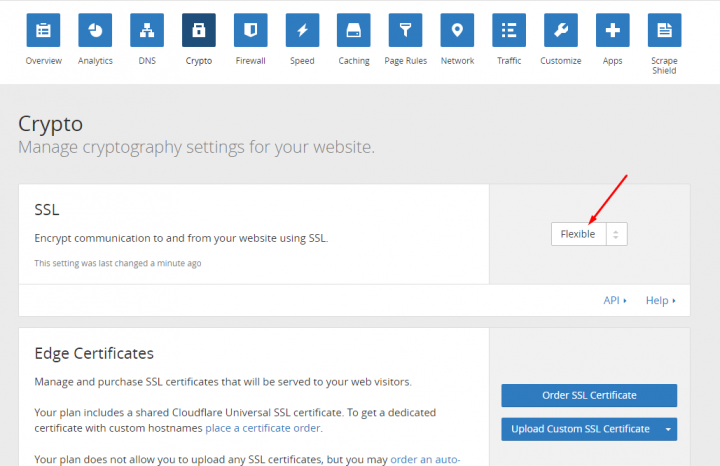
7. Оберіть тип сертифікату Flexible:
8. Йдете у панель вашого реєстратора домену і в налаштуваннях змінюєте NS-Сервери на ті, що вказані на кроці 5 , якщо ще не робили цього.
9. Тепер раджу зачекати близько 2-4 годин. За чей час мають подіяти усі внесені зміни.
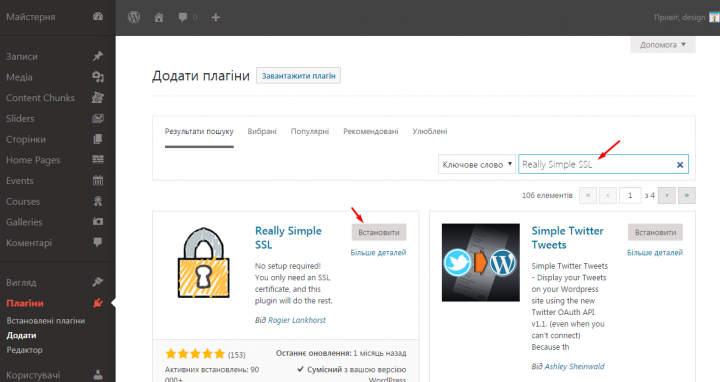
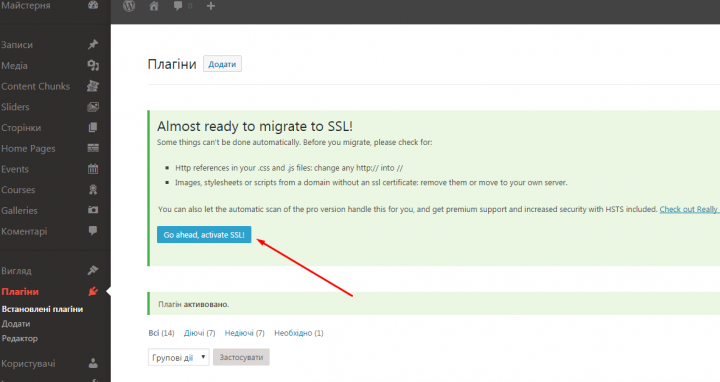
10. Майже останній крок ) . Заходимо в адмінку вашого WordPress блогу у меню “Плагіни” і тиснемо “Додати” , далі шукаємо, встановлюємо та активуємо плагін “Really Simple SSL”:
11. Після активації плагіну з’явиться повідомлення з пропозицією “Активувати SSL”, тиснемо:
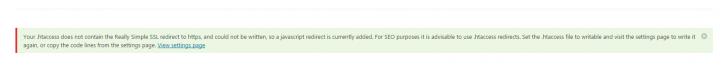
Після активації ігноруємо повідомлення про налаштування файлу .htaccess:
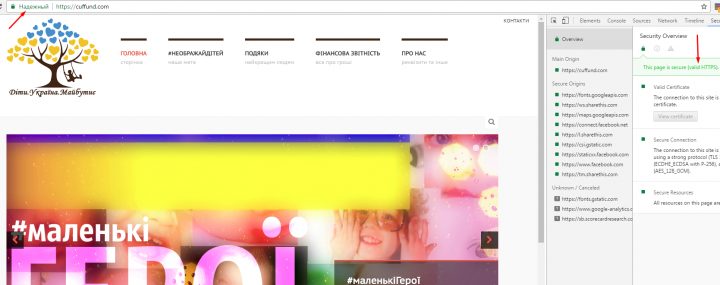
Результат:
Зверніть увагу!
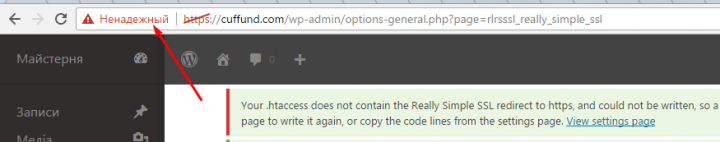
До моменту, коли усі налаштування подіють, ви можете бачити наступні помилки:
1. Ненадійне з’єднання.
В більшості випадків – це нормально, і ситуація автоматично виправиться через кілька годин, коли налаштування подіють.
2. Циклічна переадресація.
Скоріше за все, плагін додав до файлу .htaccess свої правила і вони не сумісні з вашим хостингом. Створіть бекап файлу, та видаліть рядки, що додано плагіном Really Simple SSL
3. SSL не було знайдено.
На момент перевірки / активації плагіну ще не подіяли налаштування DNS, деактивуйте плагін і повторіть спробу за 4-8 годин.
Якщо не допомогло, видаліть сайт з cloudflare та повторіть кроки наново, на одному сайті це вирішило проблему.
4. Нічого вище не допомогло чи інші помилки.
Описаний спосіб перевірено на багатьох різних сайтах, що розміщено на різних хостингах.
Якщо у вас не працює – або ви відхилились від описаних в статті кроків (щось не зробили чи зробили зайве), або ваш хостинг не сумісний з даним способом.

















коментарів 86
Після активації плагіну не заходить в адмінку, що робити?
що таке \”не заходить\” ? бачите якусь помилку?
Так, після активації плагіна зайти в адмінку сайту не виходить, але по старій адресі http://адреса-сайту/wp-admin – зайшов нормально. Почекаю, може нормалізується. Наразі, при спробі відкрити сайт браузер видає помилку HTTP ERROR 500. Може треба більше часу або Wordfence Security в цьому винен. До речі, порадьте фаєрволл для вордпресу, от користуюсь Wordfence Security – ніби непоганий, атаки блокує, ір зловмисників блокує, звітує на пошту.
подивіться у корені сайту у файл .htaccess , якщо плагін туди додав свої рядки, закоментуйте їх, поставивши на початку рядка знак #
Все нормально запрацювало за пару годин, дуже дякую за корисну статтю, перевів уже 4 свої сайти на ssl завдяки Вам.
Ще одне підтвердження, що якщо зробити по кроках – все чудово, дякую за інформацію!
Таке питання: коли мені потрібно буде змінити щось не через панельWP, а через файловий менеджер, де це треба буде робити? Де будуть розміщені файли мого сайту: на хостингу чи вже десь cloudflare.com? Якщо на хостингу, то яким чином здійснюється зв\’язок з хостингом, якщо прописані інші NS сервери? Можете прояснити трохи більше ці технічні моменти, бо сама стаття дуже цікава.
пошукайте в гуглі, будь ласка, про цей сервіс. все залишається на своїх місцях, через cloudflare лише йде трафік на сайт, що дозволяє використати SSL
Файли хостингу залишаються там же, де і були. По фтп можете заходити так само як і раніше – нічого не повинно змінитися. Клоудфларе працює приблизно таким чином – кешує сайт на свої сервери і трафік на сайт буде йти через їх днс-сервери, завдяки цьому вони відстежують трафік і попереджають атаки.
Дякую за корисну статейку. Підключив до свого блоґу, все працює.
Дуже раді!
Під час реєстрації на сайті видає помилку: \”User session has expired. Please refresh the page (Code: 9301)\”
На якому сайті?
Будьте добрі підкажіть як це все налаштувати на мережу сайтів
У вас мережа на піддоменах, чи у кожного свій домен?
на піддоменах
на практиці через cloudflare ми такого не робили. якщо б на підпапках було – це простіше.
Зрозуміло, тому що за вашим способом до основного сайту все робиться добре, а от до іншого у браузері повідомлення ненадійне з\’єднання і не мож навіть у адмінку зайти
Моє шанування!Було кілька сайтів на cloudflare, але доступ з України часто повільний, тому майже все забрав. Мій хостинг напряму швидше працює, це помітно неозброєним оком. А що стосується сертифікатів то можна користуватися безкоштовним від startssl. До речі, Let\’s Encrypt не рекомендую – старіші браузери він не підтримує.
Вітаю. Про швидкість завантаження – це суб\”єктивно і залежить від вашого інтернет провайдера.Щодо сертифікатів – startssl через місяць вже не буде сприйматись браузерами, як мінімум Google Chrome, на жаль, також їми користувались раніше.
Чому через місяць не буде сприйматися Google Chrome? У мене він на кількох сайтах і політ нормальний.
Так написано на сайті startssl – що хром припиняє сприймати їх кореневий сертифікат
А потрібно робити якісь налаштування сертифікату в DirectAdmin/ Там є кілька налаштувань. 1. Використовувати сертифікат серверу 2 Створити власний сертифікат 3 Створити запит на сертифікат 4 Free & automatic certificate from Let\’s Encrypt
На стороні вашого хостингу нічого змінювати не треба,
Сколько времени должно пройти пока появится сертификат на сайте. прошло 15 часов но до сих пор пишет что сертификат сервера не соответствует URL
Якщо мова про сайт gosvo.in.ua – я не бачу, щоб ви зробили усі пункти, описані у статті. Без цього немає, що вам відповісти
Я зробив всі пункти а потім повернув все назад тому що не працювало. Чомусь брало сертифікат хостингу lokalhost. Пробував відмикати SSL на сервері, але так зовсім не працювало. Як ввімкнув плагін то автоматично на сервері перенаправилось в папку privat_html і якщо вимкнути ssl то папка privat_html не може працювати
Суть методу якраз у тому, що на стороні сервера вашого нічого вмикати не потрібно.Сертифікат локалхост брало, скоріше за все, бо ви просто не дочекались змін у днс, і на сайт заходили напряму, а не через клаудфларе.
а ssl на сервері повинно бути ввімкнене? Чи вимкнути його. Зараз спробую ще раз все проробити. На клаудфларі все активно. Сертифікат є. (Я навіть пробував генерувати на клаудфларі сертифікат та ключ і вставляв на сервер вручну але писало що не вистачає данних щоб перевірити сертифікат)
У статті описано перевірений спосіб. Нічого більше не треба вмикати чи генерувати
We\’re scanning your DNS records
вже по третьому колу йде цей цикл. кнопка продовжити не доступна
а) перезайти на сторінку
б) написати в суппорт клаудфларе
Все зробив але поки не можу ні в адмінку ввійти і https поки немає сайт є тільки на http але з посиланнями на https. Адмінка не працює ні на http ні на https.
У вас прописані нс-сервери хостингу, а потрібно клаудфларе.:nserver: ns23.x-host.net.ua
Це є в статті. Зробіть все по кроках, а не як хочется
Я перевіряв вчора тут https://www.reg.ru/nettools/dig?domain=gosvo.in.ua&type=NS&dns=
тут нс клаудфлара.. дивно а тут інші значення http://dig.ua
Це, нормально. Всюди оновлення проходить максимум за 72 години
Значить і сертифікат підтянеться на протязі 72 годин?
Максимум через 72 години. Я рекомендую зробити все, як у статті ,і зачекати день. Зазвичай цього достатньо. Якщо через день не працюватиме – у вас якась специфічна проблема, з якою, на жаль, потрібно розібратись самостійно.п.с. я видалив зайві коментарі
У мене так і не підтянувся сертифікат. ВВімкнув у себе на сервері такий же Enycrypt. Почистив трішки миксований контент. Замінив декілька плагінів. Зараз зелений замочок. Вирубив плагіни, що кешували сторінки тепер кешується через клаудфлар. Непогана функція на клаудфларі для зжимання мобільної версії розгонить в два рази. Офігенний плагін Really Simple SSL майже все зробив сам.
Дякую, що поділилися інформацією!
Вимкніть на сервері сертифікат, зачекайте годин 4-6 і перевірте, за умови, що інші кроки зроблено.
Доброго дня! Все виконав по інструкції 15 годин тому. NS в системі змінилися сертифікат активувався. В .htaccess рядки закоментував
# BEGIN rlrssslReallySimpleSSL rsssl_version[2.4.3]
#<IfModule mod_rewrite.c>
#RewriteEngine on
#RewriteCond %{HTTP:X-Forwarded-Proto} !https
#RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
#</IfModule>
# END rlrssslReallySimpleSSL
НА сервері SSL вкючено,порт 433 автоматично прописався
Здається виконав все. Але на сайт зайти не можливо. Пробував з різних браузерів.
Сторінка хосту realno.te.ua не працює
Хост realno.te.ua переспрямував вас забагато разів.
Спробуйте видалити файли cookie.
ERR_TOO_MANY_REDIRECTS
1. У статті немає кроку, що на сервері потрібно вмикати SSL.
2. В коментарях зазначено кілька разів, що на стороні вашого серверу нічого не треба змінювати, зокрема вимкніть SSL
Добрий день. Really Simple SSL пише: \”No SSL was detected. If you do have an ssl certificate, try to reload this page over https by clicking this link: reload over https. You can check your certificate on Qualys SSL Labs\”. НСи вже змінені. Що не так?
1) просто треба зачекати після зміни НС, іноді до 12-24 годин
2) передодайте сайт в клаудфларе і встановіть опції, що вказані у статті.
Це допомогло з вашою проблемою одному нашому клієнту.
Дякую! Все працює!
Ми раді, що допомогли!
Доброго дня ! Спочатку вибивало все як на останньому скріні, а зараз вибиває помилка :
Цей сайт не може забезпечити захищене з’єднання
Хост england.in.ua надіслав недійсну відповідь.
Проведіть діагностику мережі Windows.
ERR_SSL_PROTOCOL_ERROR
Поміняв сертифікат 2 години назад
1. Не зрозуміло, який сертифікат ви поміняли, коли з жодним сертифікатом не порібно працювати згідно нашої інструкції
2 .Спробуйте видалити та додати наново сайт у cloudflare
1) Поміняв http на https – https://england.in.ua/ 2) Якщо видалити і зробити наново – ви думаєте це допоможе ?
Основна помилка усіх, у кого не працює – ви шось додаєте від себе. Якщо зробити чітко по інструкції – 99% буде працювати, за винятком можливо якихось дуже специфічних варіантів.Тобто зробіть все, як написано і не робіть зайвого.
Видалив з сервісу свій сайт, вернув назад стандарті NS сервера. Зараз головна відкривається, але ніодна картинка не працює бо у всіх шлях лишився ше з https а треба http … пів сайту впало …
Після активації плагіну SSL не було знайдено.
Наприкінці статті є зауваження, а також почитайте, будь ласка, інші коментарі
Велике спасибі! Активувалось все за три години. Дуже зрозуміла інформація. Спасибі!
Дякую за теплі слова, ще одне підтвердження!
Дякую за чудову інструкцію! В нас все вийшло. Йшли покроково, виконували всі вказівки. Почекали 4 години перед встановленням Плагіну. Наш сайт знаходиться на хості WPHost.me
Дякую, що відписались!
А хіба для цього не потрібна виділена IP на хостингу?
Ні, використовується Server Name Indication (SNI)
Что по поводу Limited Browsers в свойствах бесплатного сертификата? Т.е. он будет работать только в гугл хром образно.. Правильно?
https://support.cloudflare.com/hc/en-us/articles/203041594-What-browsers-work-with-CloudFlare-s-SSL-certificates-
Як зробити цю справу для піддоменів?
На скільки мені відомо, в безкоштовному тарифі cloudflare це не передбачено
Вітаю!
Все зробив за інструкцією. Спочатку запрацювало, згодом – ERR_TOO_MANY_REDIRECTS. Різні браузери не відкривають головну. В адмінку доступ є.
.htaccess перевірив, плагін нічого не додавав.
Часу пройшло достатньо, як за інструкцією.
Це вже друга спроба переходу на https, після першої зробив відкат, на http робота відновилась. На даному хостингу міграція інших сайтів пройшла успішно. Не можу зрозуміти, що йде не так…
До речі, за добу декілька разів оновлювався плагін SSL
Помилка ваша може мати наступні причини – не видалили кукі/кеш у браузері після переходу на https, або в .htaccess чи в налаштуваннях плагіну увімкнено примусову переадресацію з http на https
В мене все вийшло завдяки цьому матеріалу та сторонньому відео!) Щиро вдячний за допомогу!)
Прочитав статтю, потім коментарі і таке питання: а на віщо? Є причина для переходу на сертифікат SSL? Дана стаття датована 21 січня так? Написано в статі, що недавно вийшла новина, де сказано про те, що будут ставитись мітки на сайти без сертифікату, та цитую «…та про те, що Google буде надавати додаткову вагу у ранжуванні сайтам, які працюють по протоколу HTTPS».
По перше, новина давня, опублікована в блозі Google ще на почтаку вересн 2016 року. По друге, де там сказано в про додаткову вагу в ранжуванні, де? Навіщо свторювати цю паніку та жезінформувати суспільство? Далі новини компанія Google не пішла. До цього часу немає геть ніяких пояснень. Навіщо ці всі вигадки, скажіть мені, будь ласка?
Помічати будуть тількі ті проекти, які мають форму реєестрації та ведуть торгівлю чи послуги, де є модулі для оплати цього всього. Все! Навіщо блоґу цей сертфікат? Покрасуватись чи слідкувати просто за стадом, чи модним бути?
Чому пошукові системи повинні віддавати перевагу блоґам із сертифікатом? Навіщо в такому випадку працювати над проектом, купив сертифікат и ти вже в топі. Кабздець, ну так не можна, народ. Читайте інформацію з джерела, а не різні страшилки та вигадки на форумах.
Вітаю. По-перше, дякую за ваш коментар, це, певно, найдовший коментар за всю нашу історію.
І маленька відповідь – будь-яка сторінка, де є форма з введенням пароля чи подібна буде відмічена в хромі як \”не захищена\” http://prntscr.com/ebntnz .
Щодо ранжування, ще у 2014 гугл написав, що додає потроху ваги тим, хто використовує https, а у 2015 – про ранжування мобільного трафіку з https (https://webmasters.googleblog.com/search/label/https)
Теж вітаю 🙂
Уточнюю: спочатку в Хромі хотіли відмічати незахищені сайти червоним трикутником на кшталт попереджувального дорожнього знаку. Потім відмовились від цієї ідеї і почали відмічати нікому непомітною сірого кольору міткою. Хто не в курсі, той навіть не побаче цю мітку.
З повагою, Вадим.
Дякую за інформацію. Частина вашого коментаря видалена, оскільки не стосується напряму теми статті. Стаття про те, як підключити сертифікат.
Я перевів свій сайт на https тому що це більш безпечно і якщо більшість підтримає цей тренд то користувачі до цього привикнуть і теж будуть більше переходити на ці сайти. Це те саме що телефон і смартфон. Телефон просто щоб телефонувати а смартфон це вже і тренд. Зараз важко зроміти чи чи так чи так краще. Але слухав представтика гугл зрозумів що краще вже почати переходити і користуватись до речі там є ньюанс щодо Рефералів в аналітиці. Аналітика не покаже реферала якщо ваш сайт на http а ресурс з відки трафік до вас на https . Тобто частина аналізу рефералів для вас буде закрита. Тому більшість переваг за перехід на https
Дякую за докладний коментар!
Якщо сертифікат вже наданий, чи можна перейти на ns сервери хостера?
Ні, в такому випадку сертифікат не працюватиме, якщо мова про безкоштовний сертифікат від Cloudflare
Пункт 9 рекомендую виділити жирним шрифтом, бо коли активувати плагін одразу вийде трабл, і прийдеться всевідкочувати до 0. Мені прийшлось особисто аж зміни вносити в базу даних сайту )
Доброго дня)підкажіть, будь ласка, яку IP адресу потрібно прописувати тут https://wordpress.co.ua/how-to/https-ssl-wordpress-free.html# ?Завчасно щиро дякую!!
Усі налаштування домену мають підтянутися автоматично. Інакше зверніться до свого хостера з цим питанням
А як тепер зробити підтримку Windows XP?
ніяк
Спасибо, за классную статью! Все сделала точно по инструкции и о чудо мой сайт стал \”надійним\”, всего за несколько минут. Горжусь собой 8)
Пожалуйста
А зараз також можно отримати безкоштовний ssl?
Я особисто не перевіряв в останній час, але на більшості хостингів, зокрема на https://wphost.me , сертифікат безкоштовно видають без цих маніпуляцій з cloudflare
Так, дуже важливо, при переході на HTTPS, зберегти трафік.
Погоджуюсь. Зробимо окрему статтю по цьому