Привіт, впевнений, що багато з Вас знають, що WP-config.php, це основний “файл налаштувань” у WordPress.
Як ми зазвичай використовуємо файл wp-config.php? Коли ми інсталюємо вордпрес, у цей файл записується інформація для встановлення з’єднання з базою даних, та й забуваємо про нього майже назавжди.
На мою думку – Дарма. В цій “чарівній скриньці” є безліч функцій і можливостей для оптимізації сайту, захисту та інші приховані корисні “хаки” – добре продуманий конфігураційний файл допоможе зробити сайт швидшим та безпечнішим, відключити функції, які Вам не потрібні і навпаки.
Так давайте розглянемо, що ж за звір оцей конфігураційний файл , та як Ви можете налаштувати його, щоб Ваш сайт WordPress відповідав усім Вашим потребам.
Що таке wp-config.php файл і з чим його їдять?
Згідно з документацією до WordPress, конфігураційний файл є одним з найважливіших файлів для роботи/встановлення WordPress. Він знаходиться у кореневому каталозі та містить таку важливу інформацію, як дані з’єднання з базою даних (ім’я користувача, пароль і т.д.) і різні додаткові опції.
Але насправді WP-config.php не є частиною файлів, які поставляються з WordPress. Після завантаження WordPress Ви не знайдете цей файл серед інших. Замість нього Ви знайдете файл WP-config-sample.php.
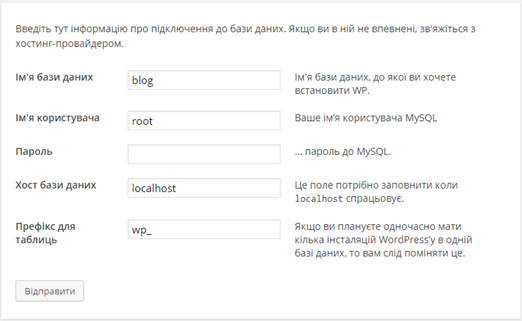
Під час встановлення WordPress Ви можете перейменувати цей файл на wp-config.php і внести “руками” усі опції, або ж WordPress створить цей конфігураційний файл, базуючись на інформації , яку Ви даєте йому під час інсталяції.
Базовий вміст конфігураційного файлу.
Розглянути вміст базового конфігураційного файлу Ви можете у цьому прикладі на GitHub. Це той самий wp-config-sample.php. Файл досить добре задокументований, але давайте подивимось докладніше.
Багато параметрів у файлі використовують PHP константи, тобто певним “параметрам” ми встановлюємо певні значення , що мають силу для усього сайту. Значення не може бути зміненим під час роботи сайту, тільки якщо виправите у файлі. Загальний формат встановлення значення для параметрів – define( ‘назва константи’, ‘значення’ ).
Отже пройдемося по значеннях у коді wp-config.php.
Конфігурація бази даних
У перших шести налаштуваннях – все про підключення до бази даних. WordPress зберігає публікації та іншу інформацію в базі даних, тож йому потрібен доступ до цієї бази, щоб нормально функціонувати. З’єднання з базою даних, як правило, вимагає хост, ім’я користувача, пароль та ім’я бази даних.
define('DB_NAME', 'database_name_here'); // назва БД
define('DB_USER', 'username_here'); // користувач БД
define('DB_PASSWORD', 'password_here'); // пароль користувача БД
define('DB_HOST', 'localhost'); // хост/сервер БД
define('DB_CHARSET', 'utf8'); //  набір символів, кодування тексту / з'єднання
define('DB_COLLATE', ''); // порядок сортування символівCode language: JavaScript (javascript)Перші чотири рядки визначають чотири параметри, які ми згадували трішки вище по тексту.
Набір символів і порядок сортування – слід залишити “як є”, якщо не знаєте, що це таке (два параметри, що відповідають за кодування “тексту” під час роботи з базою). UTF8 – хороший вибір, він містить особливі символи і повністю підтримує українську та інші кирилічні мови.
Salts та ключі.
Наведені вісім налаштувань дуже важливі для безпеки Вашого WordPress. Ключі аутентифікації використовуються для перевірки авторизації, а salts використовуються для хешування/шифрування пароля. Ми вже писали про це у серії “Безепечний WordPress“.
define('AUTH_KEY', '0cfRy!W,_dN[Y RjT~bvAwBH<`Sd+,ZId)>X593e#P#!@JxATrVu)8AehcODVG(%');
define('SECURE_AUTH_KEY', 'D@sR4r%mbJ$9!xbZu<|X/[LY4TaNWx?+uWL(^uv;Q=Za#tr(*K|f6e_.]PEPEB8o');
define('LOGGED_IN_KEY', ':}mRj>e<=!Gk|@VE4D76~vPlQc+}gj?u0[N[E-9P1^bi(8?z4!I#*2ve][`(yw7_');
define('NONCE_KEY', 'T*fW@PC5M:e|XUIf2`%_LC~0I0^1Ow:1v$jH6b56PBHZynOS7Rd._V?U[Lv^t8l-');
define('AUTH_SALT', '-i429?-_=H1r%-@3L(~<Pr*+6v5+*i/WVv~Y-ds,EJ~/sQE8pa1I],kC6D+wyLk-');
define('SECURE_AUTH_SALT', 'z^nWA?z||b%ZE&R^IDXk OS<Z+X,?*,|KS#=Ats+rjb$s1OXFORe|`)+ 3[@2g@5');
define('LOGGED_IN_SALT', 'a2W}7%}4^+IS|S;uf>=Tqq?!`9>k`%+:q?P8&S4<&z%}6B~Q(-~gJ_EdF+Pe!4&E');
define('NONCE_SALT', '2a(`q|2^0gc9bf+!DB1s{|{%-cIpR/XVGcYn}:qNmPLvsk/U9*r8iT70F%~m;P*^');Code language: JavaScript (javascript)Якщо є час та натхнення, можна заповнити ці поля самотужки, та нагальної потреби у цьому немає. Швидше та зручніше використовувати для цього скрипт генерації секретних ключів.
Буде не зайвим регулярно змінювати ці ключі для посилення безпеки сайту.
Інші налаштування.
$table_prefix = 'h8h3_'; //префікс таблиць
define('WP_DEBUG', false); // режим відладки/дебаг Code language: PHP (php)У файлі присутні ще дві опції – префікс таблиць баз даних та режим “дебаг/відладка”. Префікс каже вордпресу, з яких символів починаються назви його таблиць у базі даних, за замовчуванням це wp_ , для прикладу це означає, що таблиця з публікаціями матиме назву wp_posts.
Один з найкращих способів захисту від атак – бути непередбачуваним та загадковим ))). Насправді, варто замислитись над тим, щоб використовувати параметри “за замовчуванням” якомога рідше, особливо якщо від них залежить безпека баз даних.
Тож слід спробувати використання ось таких неясних префіксів Jbh8h3dD_oj3e_ , у зазначеній вище серії статей про безпеку ми описували, як коректно змінити ці префікси на сайті, що вже працює.
Друга опція вимикає/вмикає режим “debug” , у деактивованому стані зі значенням false повідомлення про помилки не будуть відображатись на сайті. FALSE – це стандартне значення, і встановлено на більшості “працюючих” сайтів , а от при розробці часто необхідно увімкнути відображення помилок, тоді встановлюємо опцію WP_DEBUG у значення TRUE
Кастомізуємо
Конфігураційний файл є звичайним PHP-файлом окрім іншого, тож у нього можна додати будь-який коректний код PHP. Але зауважте, що цей файл є своєрідним сердцем вордпресу, тобто зміни у ньому вплинуть на роботу усього сайту!
У WordPress Codex (офіційній документації) вже описано багато “хаків” для цього файлу, ми спробуємо описати ще кілька.
1. URL
Є дві опції, що можна прописати у файлі, і змінити адресу Вашого сайту – WP_HOME та WP_SITEURL
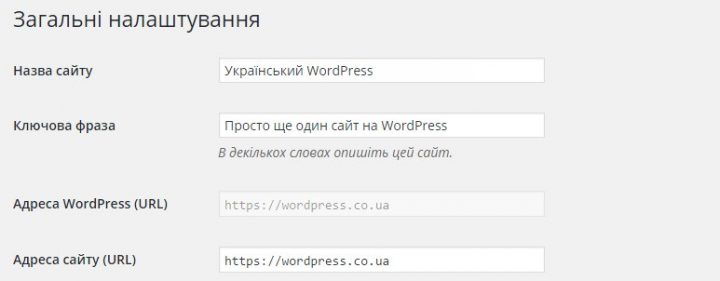
Обидві опції зазвичай можна змінити через адмінку у меню “Налаштування – загальне”:
Перша опція з адресою сайту – WP_HOME, друга – WP_SITEURL. Якщо ці опції прописати у конфігураційному файлі, змінити через адмінку їх не буде можливості (на зображенні, наприклад, перша опція не доступна для редагування)
WP_HOME – це адреса, що люди вводять, аби потрапити на Ваш сайт, а ось WP_SITEURL – це адреса, де розміщено WordPress (іноді він може бути у піддиректорії).
2. Зміна адрес директорій сайту
У конфігураційному файлі можна вказати нові адреси для “системних” директорій WordPress. Наприклад, можна змінити адресу директорії з плагінами, з файлами, що завантажуються через адмінку, і т.д. Це чудовий додатковий захист для сайту. Кілька прикладів:
// Зміна шляху до директорії wp-content
define( 'WP_CONTENT_DIR', dirname(__FILE__) . '/extensions' );
define( 'WP_CONTENT_URL', 'http://mywebsite.com/extensions' );
// Зміна шляху до директорії з плагінами
define( 'WP_PLUGIN_DIR', dirname(__FILE__) . '/extensions/plugins' );
define( 'WP_PLUGIN_URL', 'http://mywebsite.com/extensions/plugins' );
define( 'PLUGINDIR', dirname(__FILE__) . '/extensions/plugins' );
// Зміна шляху до директорії з шаблонами
register_theme_directory( dirname( __FILE__ ) . '/themes-dev' );
// Зміна шляху до директорії із завантаженнями
define( 'UPLOADS', 'myfiles' );
// Зміна шляху до директорії із&nbsp;must-use плагінами
define( 'WPMU_PLUGIN_DIR', dirname(__FILE__) . '/extensions/builtin' );
define( 'WPMU_PLUGIN_URL', 'http://mywebsite.com/extensions/builtin' );
Code language: PHP (php)Зауважте кілька важливих моментів – для зміни адреси директорії wp-content потрібно вказати абсолютний шлях на сервері до неї та повний URL. Для папки з плагінами діє те саме правило, але додатково варто вказати константу PLUGINDIR (для сумісності із застарілим кодом).
З директорією для шаблонів ситуація трохи складніша. В коді WordPress “зафіксована” її адреса, це завжди папка з іменем themes всередині директорії wp-content. Але Ви можете додати додаткову директорію для шаблонів.
Шлях до папки завантажень вказується відносно кореневої папки з WordPress. У прикладі вище директорія myfiles буде розміщена у корені сайту.
Ще є така специфічна папка з “обов’язковими” плагінами, називається mu-plugins, якщо коротко – ці плагіни завжди завантажуються на сайті раніше за інші. В останніх двох рядках прикладу вказано, як змінити їх розташування.
3. Інший шаблон за замовчуванням
Зазвичай стандартним шаблоном є один з twenty-щось. У WordPress 4.0 це буде Twenty Fourteen. Якщо Ви бажаєте це змінити, пропишіть назву папки з потрібним шаблоном в опції WP_DEFAULT_THEME:
define('WP_DEFAULT_THEME', 'twentyeleven');Code language: JavaScript (javascript)Ця опція досить корисна, якщо з Вашою основною темою щось трапиться – вордпрес перемкнеться автоматично на шаблон за замовчуванням.
4. Зміна назв таблиць
Є можливість використовувати відмінні від стандартних назви для таблиць користувачів та їх “додаткових полів” – users та usermeta. Це також додатковий рівень захисту, хоча якщо хтось вже отримає доступ до Вашої бази даних – це не врятує. Отже для зміни потрібно прописати:
define( 'CUSTOM_USER_TABLE', $table_prefix.'cossacks' );
define( 'CUSTOM_USER_META_TABLE', $table_prefix.'cossacksmeta' );Code language: PHP (php)Якщо Ви все ж наважитесь на це, то перед зміною варто ознайомитись з цим посиланням.
5. Ревізії, автозбереження та кошик
Є така інформація, що більшість користувачів не використовують функціонал “ревізій”, хоча ця фішка з’явилась ще у WordPress 2.6 . На щастя, WordPress дає можливість обмежити кількість створення ревізій чи взагалі від них відмовитись, вказавши значення для WP_POST_REVISIONS:
// Вимкнути ревізії
define( 'WP_POST_REVISIONS', false );
// Зберігати не більше трьох
define( 'WP_POST_REVISIONS', 3);Code language: JavaScript (javascript)Зауважте, потрібно використовувати лише один з варіантів, ми показали два для прикладу.
На відміну від ревізій – функція автозбереження досить зручна, за замовчуванням публікації зберігаються раз у 60 секунд. За потреби можна змінити цю цифру:
define( 'AUTOSAVE_INTERVAL', 120 );Code language: JavaScript (javascript)При видаленні записів – вони потрапляють у “кошик”, можна налаштувати, аби з кошику видалявся покладений у нього запис після певної кількості днів, для цього вказуємо цю кількість у параметрі EMPTY_TRASH_DAYS. Якщо ж вказати 0 (нуль), то функція кошику буде вимкнена взагалі:
define( 'EMPTY_TRASH_DAYS', 3 );Code language: JavaScript (javascript)5. WordPress Multisite
Multisite – це такий режим роботи , коли в рамках однієї інсталяції WordPress працює ціла мережа сайтів. Вони використовують одні теми і плагіни, усі сайти в певному сенсі “віртуальні”, тобто не мають своїх окремих директорій на сервері та окремих баз даних.
Аби почати працювати з цією функцією, потрібно додати наступне:
define( 'WP_ALLOW_MULTISITE', true );Code language: JavaScript (javascript)Після додавання цієї опції зайдіть в адмінку наново і побачите підменю “Налаштування мережі” у меню “Інструменти”.
Ми можемо також додати таку опцію як NOBLOGREDIRECT , вона вказує адресу, куди перенаправити відвідувача, якщо він намагається відкрити один з сайтів мережі, якого не існує.
define( 'NOBLOGREDIRECT', 'http://mainwebsite.com' );Code language: JavaScript (javascript)6. Редагування файлів
Мабуть Ви знаєте, що через адмінку можна редагувати певні файли шаблонів та плагінів. Цю можливість можна також вимкнути, вказавши для параметру DISALLOW_FILE_EDIT значення TRUE. А от якщо таке значення вказати для опції DISALLOW_FILE_MODS , то не тільки редагувати, ще й встановлювати та оновлювати плагіни з темами не можна буде:
define( 'DISALLOW_FILE_EDIT', true );
define( 'DISALLOW_FILE_MODS', true );Code language: JavaScript (javascript)Зауважте, що наявність опції DISALLOW_FILE_MODS є достатнім для вимкнення редагування/оновлення/встановлення, при цьому опцію DISALLOW_FILE_EDIT вже не потрібно вказувати.
7. Для ботаніків розробників
Для тих, хто віддає перевагу розробці, а не покемонам 🙂 , є також кілька корисних налаштувань. Зокрема вони допомагають відловити помилки та писати кращий код. Найпопулярніша константа – це WP_DEBUG , якщо встановити для неї значення “True” , на екран будуть виводитись помилки та зауваження.
Якщо потрібно подивитись, чи є якісь проблеми зі скриптами та стилями – пропишіть наступне:
define( 'SCRIPT_DEBUG', true );
define( 'CONCATENATE_SCRIPTS', false );Code language: JavaScript (javascript)Зазвичай WordPress об’єднує та зменшує/мініфікує скрипти. Аби не підгружати одразу 100500 скриптів, все це об’єднується в один, та ще і “стискається/мініфікується”. Мініфіковані скрипти читати просто немає можливості, щось типу “матриці” 😉 , але якщо прописати вище наведений код – ситуація виправиться на краще.
Якщо Ви не дуже хочете, аби помилки виводились на екран і їх бачив хто завгодно, спробуйте записувати їх у файл, це робити можна через константу WP_DEBUG_LOG:
define( 'WP_DEBUG_LOG', true );Code language: JavaScript (javascript)Якщо таке прописати, помилки мають записуватися у файл error.log в папці wp-content .
Вважаєте себе перфекціоністом , тоді константа SAVEQUERIES саме для Вас. Bстановіть значення цієї константи у true і отримаєте детальну інформацію щодо SQL запитів на Вашому сайті :
define( 'SAVEQUERIES', true );Code language: JavaScript (javascript)Після встановлення Ви можете вивести десь вміст
$wpdb->queriesCode language: PHP (php)і отримати усі запити. Приблизно так:
global $wpdb;
echo " <pre>";
print_r( $wpdb->queries );
echo "</pre> ";Code language: PHP (php)8. Чарівний “пендель”
Іноді WordPress потребує трохи більше оперативної пам’яті, Ви можете бачити в таких випадках помилки на зразок Fatal error: Out of memory (allocated 4666) (tried to allocate 37…. У певних технічних середовищах можна спробувати “відкусити” для себе трохи більше, ніж Вам виділено. Для цього потрібно прописати потрібне значення у константи WP_MEMORY_LIMIT та WP_MAX_MEMORY_LIMIT (остання визначає розмір пам’яті, що використовується адмінкою):
define( 'WP_MEMORY_LIMIT', '128M' );
define( 'WP_MAX_MEMORY_LIMIT', '256M' );Code language: JavaScript (javascript)9. Cron (планувальник)
Є така штука, Cron, яка дозволяє за розкладом запускати певні процеси. Зокрема саме завдяки їй Ваш сайт час від часу перевіряє наявність оновлень для плагінів, тем, ядра.
Одна з найбільш популярних задач, для якої потрібен Cron – заплановані публікації, тобто коли Ви після написання статті встановлюєте дату публікації “на завтра”.
Вбудований у вордпрес Cron іноді просто не працює )) . Коли таке трапилось, перше, що Ви можете спробувати для вирішення питання – таке налаштування:
define( 'ALTERNATE_WP_CRON', true );Code language: JavaScript (javascript)Більш правильним, на мою думку, буде вимкнути вбудований планувальник взагалі, а налаштувати його на стороны хостингу (зверніться до свого хостера):
define( 'DISABLE_WP_CRON', true );Code language: JavaScript (javascript)10. Оновлення глобальних таблиць
Під час оновлення ядра може викликатись функція dbDelta() , яка перевіряє, чи відповідає Ваша база усім потребам/специфікаціям нової версії вордпресу. Якщо Ваша база має дуже великі розміри, особливо таблиця з користувачами, це може принести певні проблеми. Вимкнути цю функцію можна таким параметром:
define( 'DO_NOT_UPGRADE_GLOBAL_TABLES', true );Code language: JavaScript (javascript)11. Вимкнення автоматичного оновлення
На дану тему ми вже писали у статті про Безпеку . Тож я не бачу особливого сенсу зупинятися на цьому докладніше.
На останок додам лише таку цікаву деталь, більшість з Вас про неї і не здогадувались. Для підвищення рівня безпеки сайту та захисту цього чудового файлу wp-config.php Ви можете просто перенести його у директорію на один рівень вище тої, де знаходиться Ваш сайт. При цьому немає потреби щось додатково прописувати, змінювати чи налаштовувати, WordPress самостійно буде шукати цей файл або у директорії з сайтом, або на один рівень вище.
Навряд, хтось з Вас зможе додати щось до цього майже вичерпного списку чудових хаків. Якщо ж я помиляюсь – чекаю на коментарі, які краще починати зі слів “Дмитро, Привіт! )))”








коментарі 2
“Дмитро, Привіт! )))”
я новенька у WordPress, вчусь працювати з ним.Як очистити БД на C-PANEL?
Дякую, Тетяна
Привіт. Якщо питання в тому, щоб видалити усі дані в БД – може простіше її видалити та створити по новому? А взагалі, на ці питання ваш хостинг провайдер з радістю дасть відповідь, бо це більше в його компетенції 😉