Всеж, як не крути, не має у світі нічого досконалого… І кожну річ ми часто пробуємо змінити “під себе”, якою б ідеальною вона не була. Буває, що не стільки річ погана, скільки наші смаки чи потреби дещо не співпадають із смаками та потребами творця цієї речі.
Ось і wordpress не оминула ця участь. Сьогодні ми поговоримо про те, що та як можна “підпиляти” у адмінці wordpress. Для чого? Як приклад, створючи блог під заказ для клієнта, буває є необхідність зробити адмін-частину як можна простіше, аби клієнт, чи його співробітники, не “наробили” чого зайвого.
Але стаття в нас буде не простою, а гостьовою :). І в гостях у нас сьогодні Віталій aka Mr.Psiho. Почнемо…
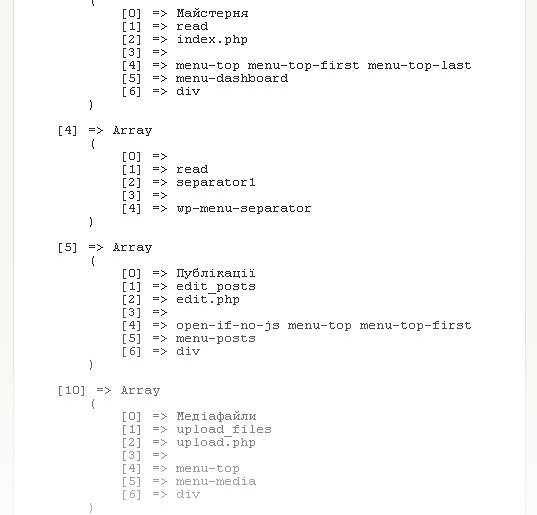
У попередній статті я вже писав, про те як можна приховати практично всі елементи меню адмінки двигунця WordPress. Дані раніше поради залишається дієвими, однак не досконалими. Приміром, одне з обмежень – неможливість приховати пункт меню, що створений плагіном. Тим не менше, стандартні пункти WordPress, такі як “Публікації” чи “Сторінки” і ін., описаний раніше метод дозволяв сховати.
Сьогодні йтиметься про новіший, перероблений код, який дозволятиме приховати будь-який пункт меню (і стандартні і ті, що створені плагінами) від користувача з певною роллю. Однак, варто пам’ятати, що все ще залишається питання прав доступу до прихованого меню. Описаний нижче метод лише приховує, але не забороняє доступ до того чи іншого пункту меню. Таким чином, якщо користувач знайомий з WordPress та знає прямий лінк на певний пункт меню і, при цьому, роль користувача дозволяє, то він зможе скористатись даним пунктом меню. Питання прав доступу обіцяю розглянути у найближчому майбутньому 🙂