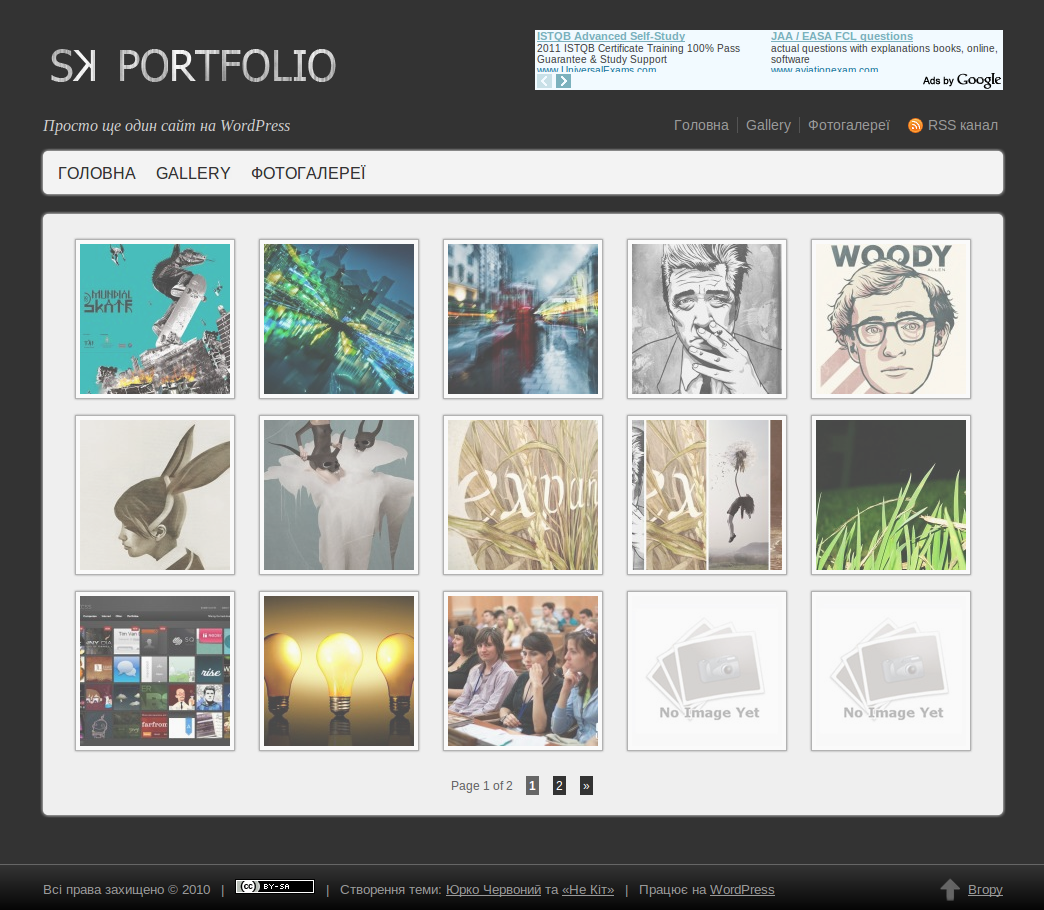
Тема ідеально підходить для портфоліо чи фотосайту. У темі використовується красиві спецефекти на jQuery.
Базована на Cehla framework. Валідний код HTML5 and CSS3. Тема підтримує 2 реґіони віджетів у сайдбарі. Є сторінка налаштувань, де можна сховати опис сайту у шапці та додати рекламу-банер у верхню частину сайту.
Особливості:
- Валідний код HTML5/CSS3
- Змінне фонове зображення
- Змінне лого
- Підтримка випадаючих багаторівневих меню
- Підтримка 2-х змінних меню
- Готова для перекладу
- Вимагає WordPress 3.0+
- Підтримка ІЕ6
Тема ліцензована за Creative Commons Attribution-ShareAlike 3.0









Коментарі
Не розібрався я з цією темою. Як зробити, щоб на головній сторінці відображались фото до категорій, а не пусті теки?? А також є проблема з формою зворотнього звязку – вона взагалі відсутня, як її налаштувати?? прошу допомогти тема – класна!
Дивіться скріншот, там показано де слід додавати зображення для публікацій — [img]https://wordpress.co.ua/wp-content/uploads/2011/02/screenshot_381.png[/img]
форми зв’язку немає у темі, слід поставити спеціальний плаґін, я рекомендую цей https://wordpress.co.ua/plugins/contact-form-7
дякую, якраз це те, що мені потрібно!
А є можливість зробити так щоб при кліці на фото воно збільшувалось ? Можливо плагін
Треба додати код у файл loop.php:
ID, \'_thumbnail_id\', true );
$thumbnail_url = wp_get_attachment_url( $thumbnail_id, \'\', true );
?>
і замінити функцію
the_permalink()на змінну$thumbnail_urlДивіться картинку, там є схема для змін.
[img]https://wordpress.co.ua/wp-content/uploads/2011/07/screenshot_667.png[/img]
велике спасибі!!!!
В нижній частині є таке:
\”Деякі права збережено © 2013| | Створення теми: Юрко Червоний та «Не Кіт» | Працює на WordPress\”
…що необхідно з цього всього залишити, якщо я захочу використати цю тему?
я думаю залишивши \”Створення теми: Юрко Червоний та «Не Кіт»\” – буде нормально
Так.
Домовились!