Всеж, як не крути, не має у світі нічого досконалого… І кожну річ ми часто пробуємо змінити “під себе”, якою б ідеальною вона не була. Буває, що не стільки річ погана, скільки наші смаки чи потреби дещо не співпадають із смаками та потребами творця цієї речі.
Ось і wordpress не оминула ця участь. Сьогодні ми поговоримо про те, що та як можна “підпиляти” у адмінці wordpress. Для чого? Як приклад, створючи блог під заказ для клієнта, буває є необхідність зробити адмін-частину як можна простіше, аби клієнт, чи його співробітники, не “наробили” чого зайвого.
Але стаття в нас буде не простою, а гостьовою :). І в гостях у нас сьогодні Віталій aka Mr.Psiho. Почнемо…
У попередній статті я вже писав, про те як можна приховати практично всі елементи меню адмінки двигунця WordPress. Дані раніше поради залишається дієвими, однак не досконалими. Приміром, одне з обмежень – неможливість приховати пункт меню, що створений плагіном. Тим не менше, стандартні пункти WordPress, такі як “Публікації” чи “Сторінки” і ін., описаний раніше метод дозволяв сховати.
Сьогодні йтиметься про новіший, перероблений код, який дозволятиме приховати будь-який пункт меню (і стандартні і ті, що створені плагінами) від користувача з певною роллю. Однак, варто пам’ятати, що все ще залишається питання прав доступу до прихованого меню. Описаний нижче метод лише приховує, але не забороняє доступ до того чи іншого пункту меню. Таким чином, якщо користувач знайомий з WordPress та знає прямий лінк на певний пункт меню і, при цьому, роль користувача дозволяє, то він зможе скористатись даним пунктом меню. Питання прав доступу обіцяю розглянути у найближчому майбутньому 🙂
Ознайомлення із структурою меню
Кожен пункт меню реєструється у системі під певним порядковим номером. Перші позиції завжди займають стандартні пункти меню. Наприклад, меню “Публікації” знаходиться під номером 5. Номери всіх стандартних пунктів меню можна знайти у /wp-admin/menu.php Але щоб не помилитись, а також щоб дізнатись номери пунктів меню для плагінів, ми створемо віджет в адмінці, який це все покаже.
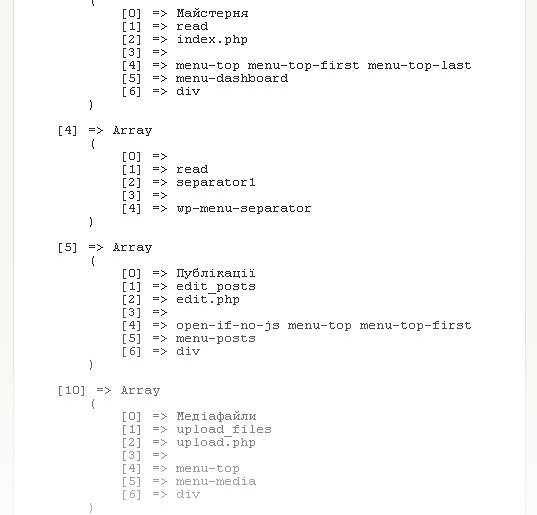
Річ у тім, що всі пункти меню у вигляді масиву знаходяться у перемінній $menu. По суті, ми просто виведемо цей масив у придатній для читання формі з допомогою команди print_r(). Але зробимо це все у зручний спосіб – у вигляді віджета в адмінці. Ось код, який необхідно скопіювати у файл functions.php:
function menu_info_dashboard_widget_function() {
// Звертаємось до глобальної перемінної $menu
global $menu;
// Виводимо масив перемінної $menu
echo "<pre>";
print_r($menu);
echo "</pre>";
}
// Функція, що створить віджет на сторінці адмінки
function menu_add_info_dashboard_widget() {
wp_add_dashboard_widget('menu_info_dashboard_widget', 'Виводимо масив перемінної $menu', 'menu_info_dashboard_widget_function');
}
// Хук що реєструє новий віджет на сторінці адмінки
add_action('wp_dashboard_setup', 'menu_add_info_dashboard_widget' );
Code language: PHP (php)Тепер заходимо у адмінку і споглядаємо наш новенький віджет
Приховуємо пункти меню
Виписавши номера пунктів меню, які необхідно приховати, з допомогою команди unset по черзі зробимо це для кожної позиції. Ось код:
function remove_the_dashboard () {
//отримуємо інформацію про поточного користувача
global $current_user;
get_currentuserinfo();
//якщо рівень поточного користувача менший 8, прибираємо меню адмін-панелі
if ($current_user->user_level < 8) {
//отримуємо інформацію про перемінну $menu
global $menu;
//вказуємо, які саме панелі меню необхідно приховати
unset($menu[5]); //меню "Публікації"
unset($menu[10]); //меню "Медіафайли"
unset($menu[15]); //меню "Лінки"
unset($menu[20]); //меню "Сторінки"
unset($menu[25]); //меню "Коментарі"
unset($menu[75]); //меню "Інструменти"
unset($menu[80]); //меню "Налаштунки"
unset($menu[101]); //меню для TDO Mini Forms
}
}
add_action('admin_init', 'remove_the_dashboard');Code language: PHP (php)Як бачимо, початок такий же, як і раніше, а далі все набагато простіше. Спочатку приховуємо стандартні пункти меню. Під номером 101 знаходиться меню для плагіна TDO Mini Forms, з яким я не міг впоратись раніше. Тепер цей пункт меню теж успішно прихований!
На майбутнє алгоритм дій досить простий. Після активації нового плагіна, дізнайтесь номер під яким зареєстрований пункт меню для нього. Далі додайте стрічку unset($menu[ваш_номер]); із вказаним потрібним номером. Це все! 🙂






коментарі 4
Краще замість code обгорнути в pre, воно виведе масив у кращій формі
так і було в початковому варіанті… просто з технічних причин не міг у коді використотати теги pre. тепер все зробив як треба 😉
Я спершу використав code, але вийшла 1 довга стрічка, потім згадав, що кращим буде pre
admin-trim-interface
trim-admin-menu
ось ці назви плагінів шукайте на wordpress.org
Використання таких плагінів дозволяє виконати дуже багато завдань по \”очистці\” адмінки і навіть більше ніж описано в цій статті.