З самого початку редактор блоків завжди призначався для того, щоб бути чимось більшим, ніж просто редактором для основного вмісту. Друга фаза розвитку Gutenberg принесла нам редагування блоків для інших частин сайту, в тому числі віджетів, меню та інших частин сайту. Матіас Вентура, один з провідних інженерів проекту, дав уявлення про те, як команда бачить роботу редактора блоків всього сайту за допомогою нового інтригуючого прототипу.
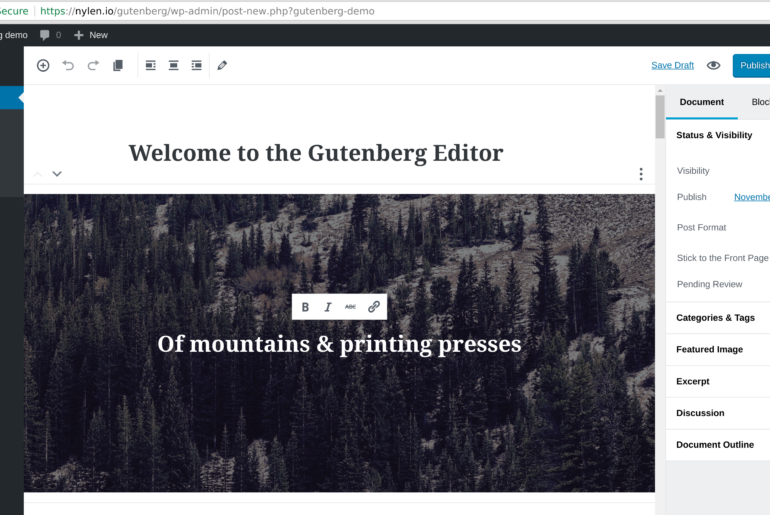
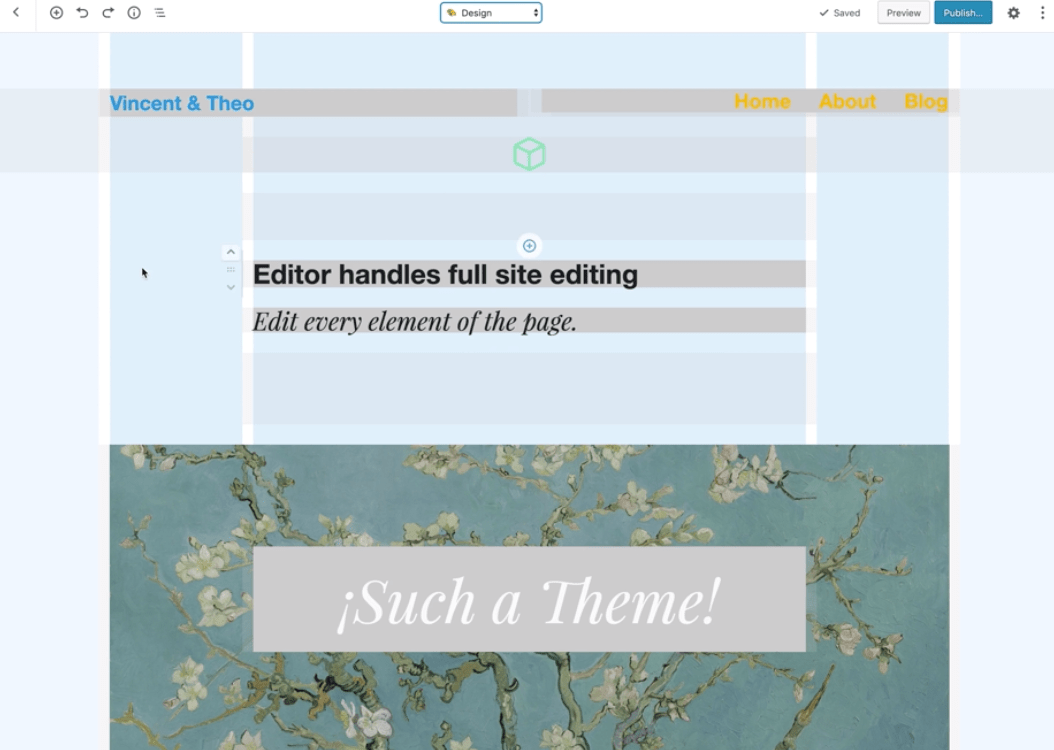
Вентура поділився демо відео, в якому представив концепт “блок зон” які, за його словами, будуть включати в себе верхні і нижні колонтитули, бічні панелі і будь-яку іншу значущі частини шаблону поза вмістом самої публікації, яка містить свої блоки. У наведеному прикладі нижче кожен елемент на сторінці зроблений з блоків і може безпосередньо змінюватися користувачем.
Прототип не створено для представлення певних можливостей, а скоріше для того, щоб продемонструвати, як області блоків можуть бути організовані на сторінці. Кожна зона збережена окремо і кожна частина шаблону може мати своє ім’я.

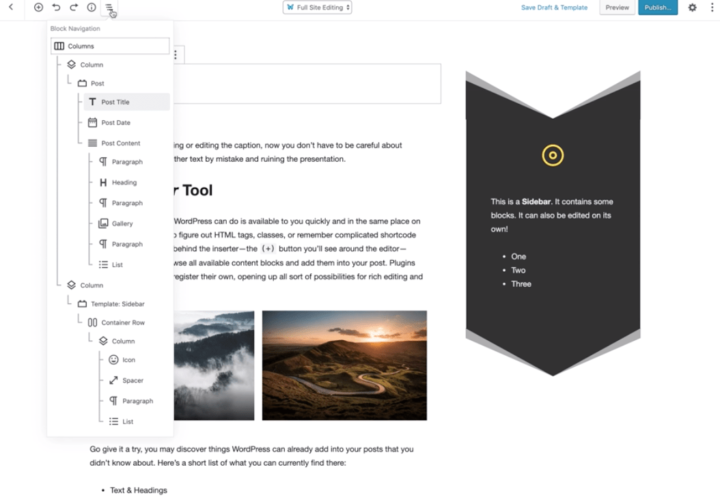
Прототип демонструє можливість, як можна буде потрапити до налаштувань різних вкладених блоків. Це дає користувачам краще розуміння структури сторінки і дозволяє легко переміщатися по вкладеним блокам.

Робота Вентури в деякій мірі технічна, і деталі реалізації, як і раніше, активно обговорюються в декількох тікетах на GitHub, але первісна реакція спільноти на прототип була в цілому позитивною.
Детальніше про те, як області блоків можуть замінити настроювач (Customizer)
З наближенням WordPress до річниці наявності в ядрі редактора блоків, інтерфейс представлений в прототипі блок зон, здається більш зручним, ніж настроювач (Customizer). Повне редагування сайту в ері Gutenberg повністю змінить підхід користувачів до дизайнів їх сайтів. Редактор блоків покликаний об’єднати інтерфейси кастомізації і контенту, що раніше було недоступне, щоб зробити крок до повного frontend редагування.
“Ще занадто рано говорити напевно, але в світі, де все є блоками, немає місця для поточного інтерфейсу Customizer, де превью знаходиться окремо від елементів управління”, – сказав фахівець з компонентів Customizer Уестон Рутер. “Якщо шаблони тем побудовані повністю з блоків, які підтримують пряме маніпулювання, то це по суті парадигма frontend редагування”.
Розробники плагінів і тем захочуть відслідковувати інформацію, пов’язану з реалізацією областей/зон блоків. Коли цей прототип стане реальністю, він зробить значний вплив на теми і плагіни, які в даний час використовують настроювач (Customizer). Багатьом розробникам продуктів потрібно буде перебудувати свої рішення, щоб вони краще підходили для налаштування сайту за допомогою редактора блоків. Вентура перераховує всі відповідні проблеми GitHub в своєму пості, представляючи області контент-блоку.