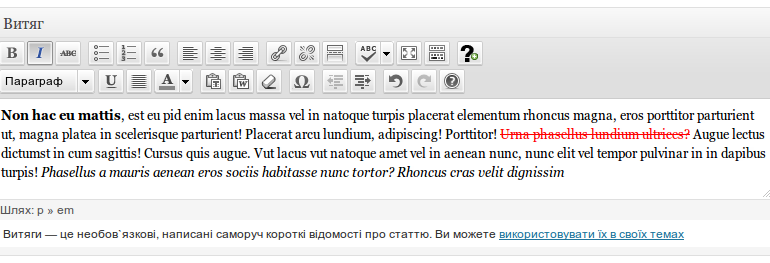
Додайте цей код у файл поточної теми [php]functions.php[/php] і у вас з’явиться візуальний редактор в блоці створення витягу(короткого опису матеріалу).
function uawp_tinymce_excerpt_js(){ ?>
<script type="text/javascript">
jQuery(document).ready( tinymce_excerpt );
function tinymce_excerpt() {
jQuery("#excerpt").addClass("mceEditor");
tinyMCE.execCommand("mceAddControl", false, "excerpt");
}
</script>
<?php }
add_action( 'admin_head-post.php', 'uawp_tinymce_excerpt_js');
add_action( 'admin_head-post-new.php', 'uawp_tinymce_excerpt_js');
function uawp_tinymce_css(){ ?>
<style type='text/css'>
#postexcerpt .inside{margin:0;padding:0;background:#fff;}
#postexcerpt .inside p{padding:0px 0px 5px 10px;}
#postexcerpt #excerpteditorcontainer { border-style: solid; padding: 0; }
</style>
<?php }
add_action( 'admin_head-post.php', 'uawp_tinymce_css');
add_action( 'admin_head-post-new.php', 'uawp_tinymce_css');

© http://wpsnipp.com/index.php/excerpt/enable-tinymce-editor-for-post-the_excerpt/