Додайте цей код до файлу [php]functions.php[/php], щоб додати нову колонку із розмірами зображень до сторінки медіафайлів в адмінці.
[php]
function uawp_wh_column( $cols ) {
$cols["dimensions"] = __(‘Dimensions (w, h)’, ‘cehla’);
return $cols;
}
function uawp_wh_value( $column_name, $id ) {
$meta = wp_get_attachment_metadata($id);
if(isset($meta[‘width’]))
print $meta[‘width’].’ x ‘.$meta[‘height’];
}
add_filter( ‘manage_media_columns’, ‘uawp_wh_column’ );
add_action( ‘manage_media_custom_column’, ‘uawp_wh_value’, 10, 2 );
[/php]
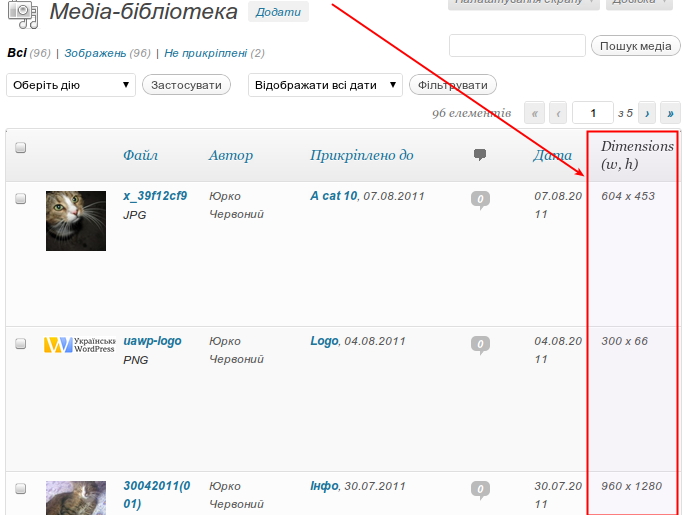
Ось так це виглядатиме в дії: