Жоден сучасний сайт не може існувати без сторінки контактів чи зворотнього зв’язку. Подібні сторінки дають можливість відвідувачам дізнатись Ваші контактні дані , а також одразу надіслати питання, зробити замовлення чи забронювати час відвідування…
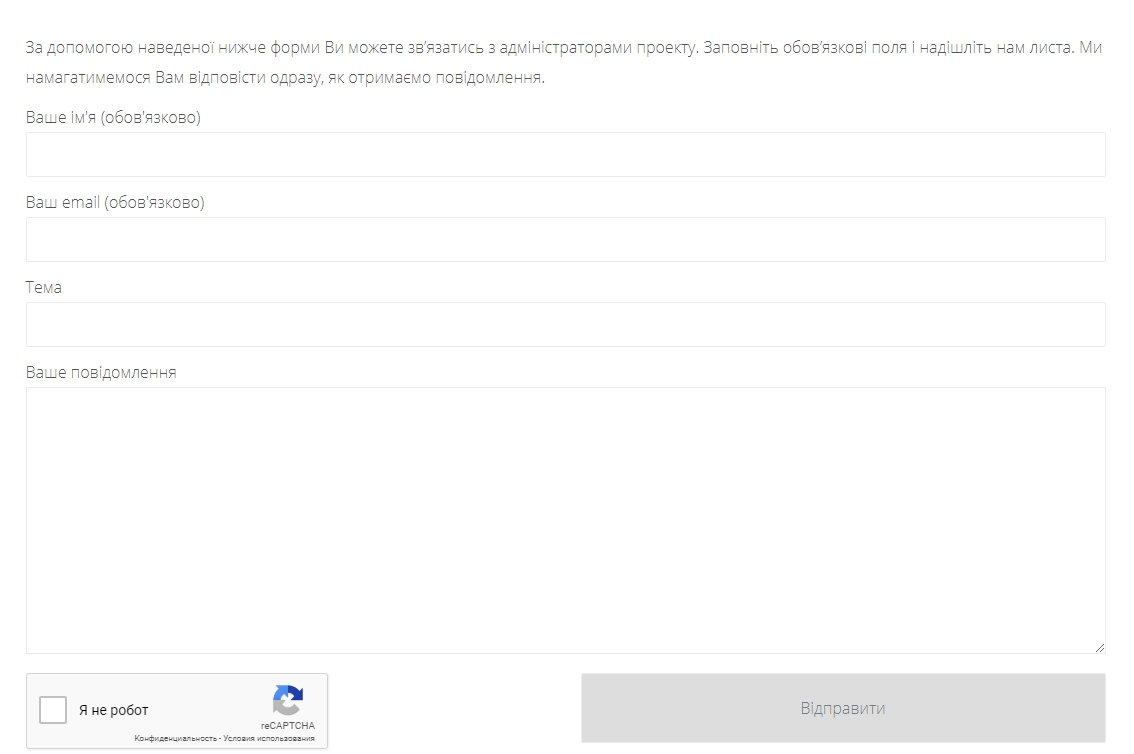
Саме для останніх дій і використовують так звані форми контактів на зразок тої, що є тут :

Найпростіший спосіб створити таку форму на сайті – це скористатися плагіном контактних форм.
На нашу думку, найкращий, безкоштовний та найпопулярніший з таких плагінів – це плагін Contact form 7, яким користуються більше 5 мільйонів сайтів.
Сам плагін можна знайти на офіційній сторінці або у нашому розділі плагінів за посиланням.
Базова інформація
1. Як встановити плагін
Ви можете встановити плагін через адмін панель WordPress, для цього на нашому сайті є докладна інструкція з описом процесу як встановити плагін.
2. Як створити форму
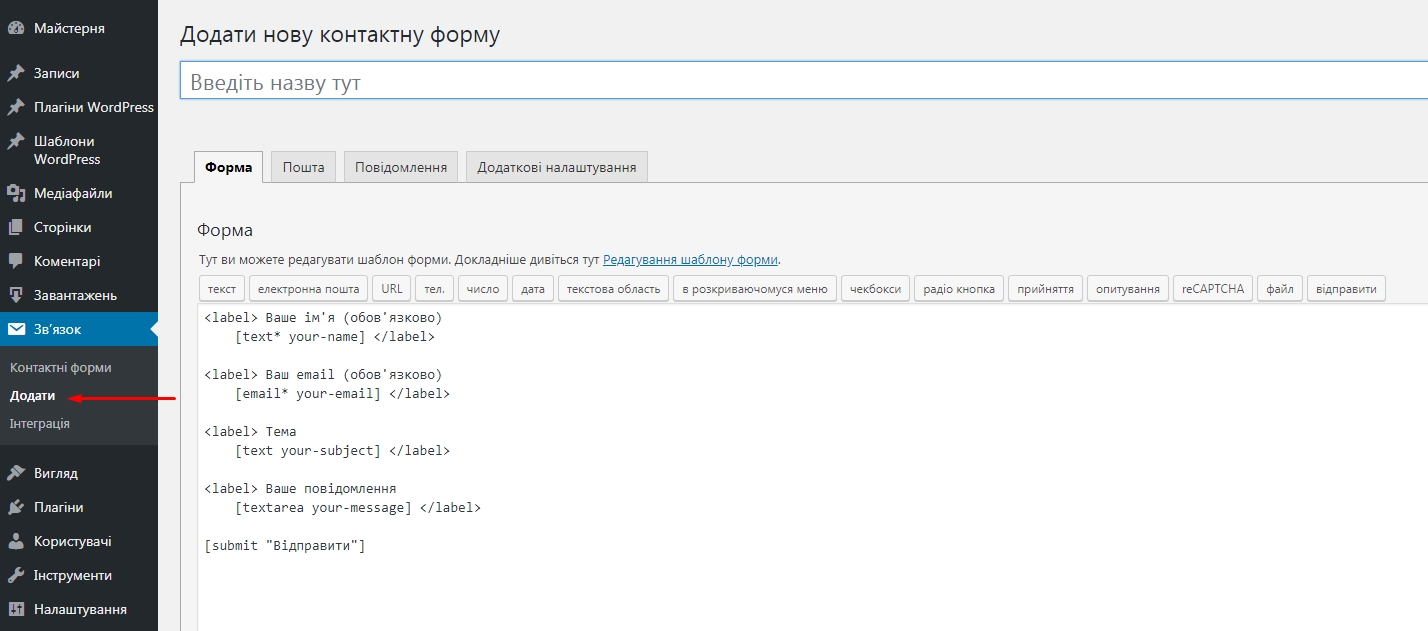
Після активації плагіну в адмін панелі WordPress з’явиться додатковий пункт меню “Зв’язок” (або Contact Form 7). Перейдіть до нього, а потім на сторінці, що відкрилася, натисніть “Додати” .
Або одразу в меню оберіть підпункт “Зв’язок – Додати“:
Для старту пропоную просто вписати будь-яку назву для форми у верхньому полі, наприклад “тест“, та натиснути праворуч “Зберегти“.
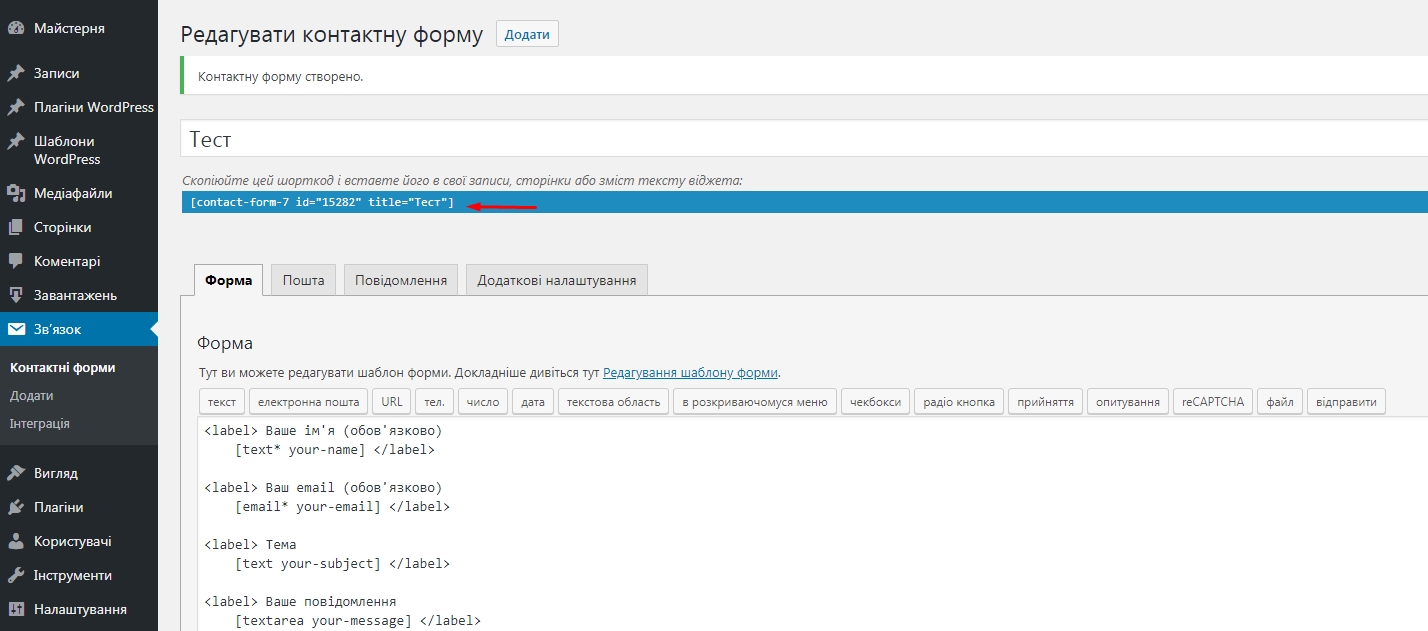
Після того, як ви створили форму і зберегли її, на екрані з’явиться спеціальний короткий код (шорткод / shortcode) :

3. Як додати форму на сайт
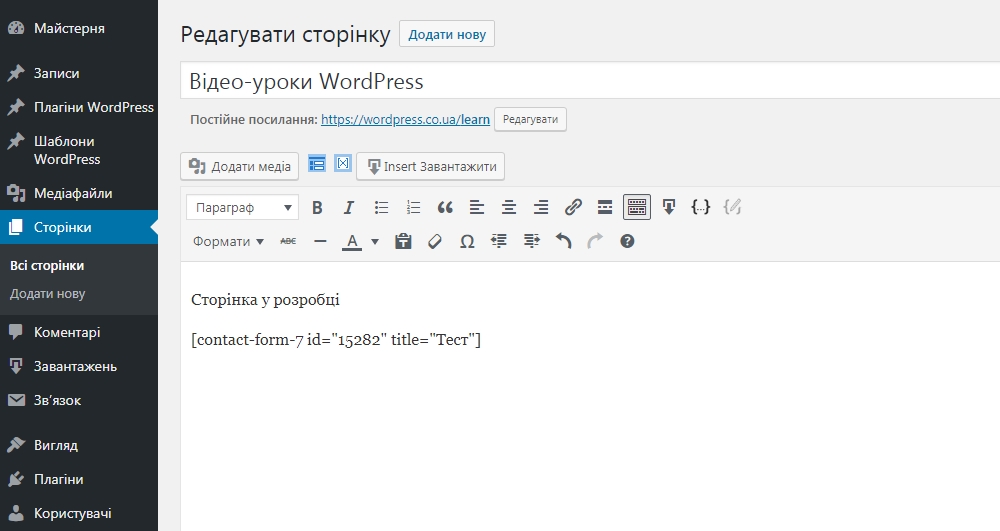
Даний код можна використовувати у тексті сторінок та публікацій. Просто скопіюйте код і вставте в тому місці тексту публікації чи сторінки, де має бути форма:

Код виглядає приблизно наступним чином :
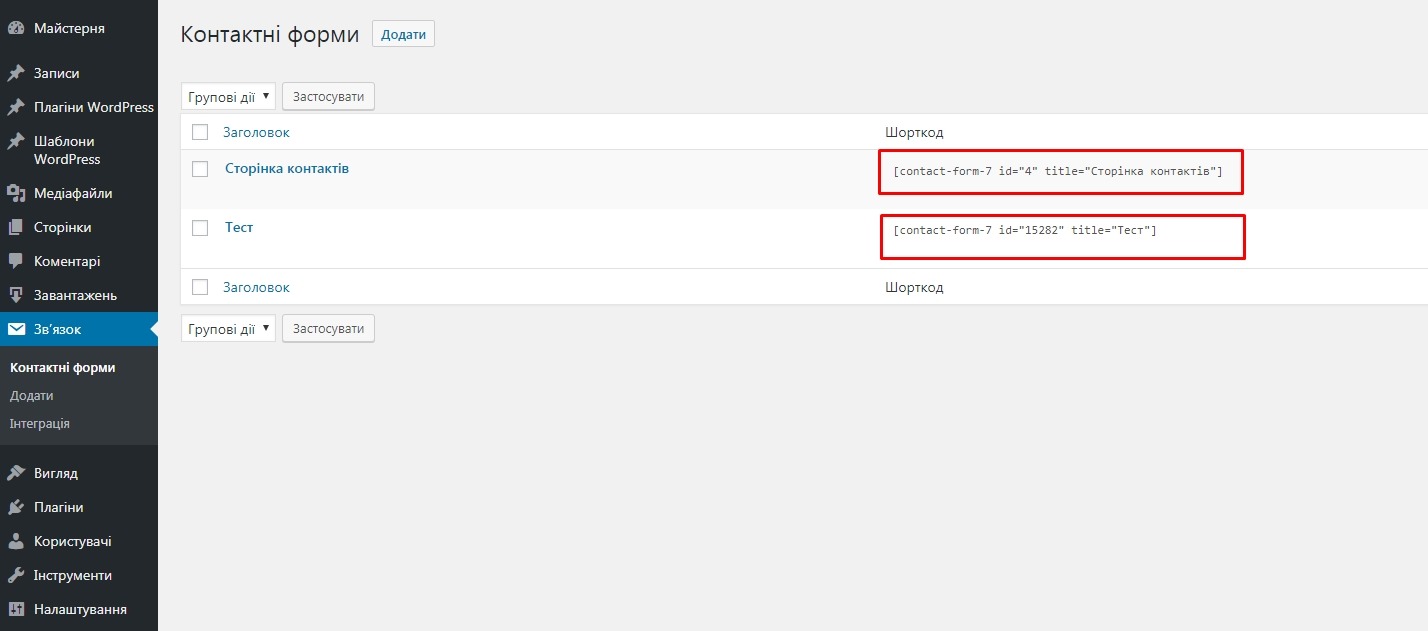
[contact-form-7 id="15282" title="Тест"]Code language: JSON / JSON with Comments (json)Слово “contact-form-7” – це службова назва коду. Не тільки цей плагін, а й інші на вашому сайті, можуть використовувати функціональність коротких кодів, і у кожного коду має бути своя унікальна назва.
Наступна частина коду id=”15282″ – це ідентифікатор форми. Оскільки форм можна створити багато, плагін має якось їх відрізняти між собою, саме для цього використовується числовий ідентифікатор.

Останній наведений у прикладі параметр title=”Тест” – це назва форми, основна мета якої – дати вам можливість називати форми за своїм бажання і відповідно розрізняти їх за назвою. Наприклад, можна назвати “форма на сторінці контактів” чи “форма запиту прайсу“.
Замість доданого в текст коду контактної форми на сайті буде показано створену відповідну форму:

P.S. Наступна частина в процесі написання…