Вітаю. Зараз зробимо з Вами дуже швидко гарну панельку, що буде привертати увагу Ваших відвідувачів, додасть можливість виводити якусь цікаву інформацію (наприклад, про акції чи важливі новини) , при цьому не буде заважати користуватись сайтом. Складність – середня, тобто потрібно мати певні навички у редагуванні файлів шаблону.
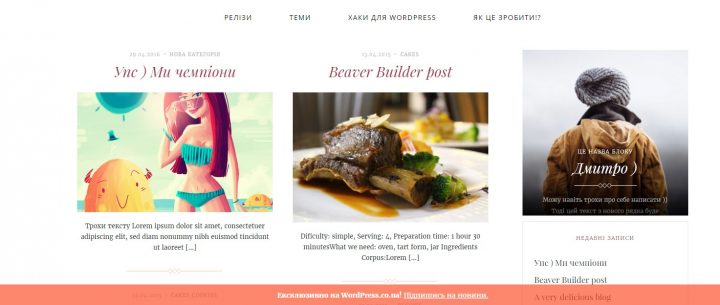
Приблизно так буде виглядати ця панелька , прикріплена до нижнього краю екрану. Отже перше, це html код, який потрібно додати у Ваш шаблон перед тегом </body> , зазвичай цей тег можна знайти у footer.php в кореневій папці шаблону:
<div id="annonbar">
<strong>Ексклюзивно на WordPress.co.ua!</strong> <a href="#">Підпишись на новини.</a>
</div>Code language: HTML, XML (xml)Оця частина <strong>Ексклюзивно на WordPress.co.ua!</strong> <a href="#">Підпишись на новини.</a> – це і є текст , що показується на панелі, тобто Ви можете замінити на щось своє.
Наступний крок – прикрашаємо нашу панельку і задаємо їй положення , додаючи відповідні стилі, наприклад, у файл style.css в самому кінці, що також у кореневій папці шаблону:
#annonbar {
background: rgb(252, 70, 30);
color: #fff;
display: block;
position: fixed;
bottom: 0;
width: 100%;
padding: 10px 0px;
text-align: center;
}
#annonbar a{
color: #fff;
text-decoration:underline;
font-weight: normal;
}Code language: CSS (css)Нічого супер складного ми не прописали у стилях, лише вказали колір фону, колір тексту, невеличкі відступи для тексту всередині панелі, рівняння тексту по центру та ширину панелі , що дорівнює 100% ширини екрану, і фіксовану позицію – 0 пікселів від нижнього краю. Ви можете, наприклад, прикріпити панельку до верхнього краю, змінивши bottom: 0 на top: 0
Додамо ще маленький трюк – приховаємо цю панель з екранів мобільних пристроїв, адже вона може зайняти достатньо велику частину екрану, для цього у стилі ще додамо такий код:
@media only screen and (max-width: 767px) {
#annonbar {
display: none;
}
}Code language: CSS (css)Тим самим ми ховаємо панель з екранів, ширина яких менша за 767 пікселів. Звісно, для ідеального вигляду можна ще підшаманити, але це вже на Ваш розсуд. Зверніть увагу, що панелька трохи “перекриє” нижню частину екрану, в такому випадку можна додати в стилі, наприклад, аби вона була напівпрозорою:
#annonbar {
opacity: 0.65;
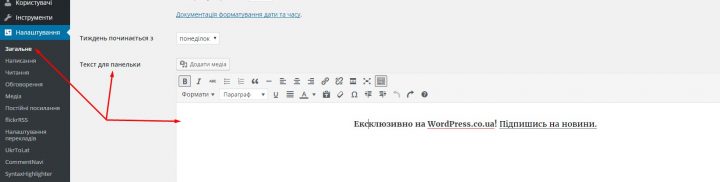
}Code language: CSS (css)Для тих, хто не хоче морочитись з усіма цими кодами, ми зробили міні-плагін, який додасть в адмінці поле для введення тексту:
а також покаже цю панельку на Вашому сайті автоматично, якщо Ви додали якийсь текст у поле, описане вище:
Роботу плагіну можна побачити на нашому демо-сайті http://demo.wordpress.co.ua/silk/ , завантажити плагін можна за запитом через коментарі.
Зауважте, плагін не має опцій для зміни зовнішнього вигляду, лише вбудовано можливість для редагування тексту, що виводиться на панелі за допомогою візуального редактора (показано на скріншоті).









коментарі 2
тиждень пройшов – хоч би хтось муркнув про те як прив\’язати панель до правого боку.
хіба хтось питав ) , взагалі має бути не складно, блок позиціонується фіксовано, в прикладі – до гори чи до низу, вам треба замінити на право чи ліво, але як на мене, возні буде багато