Циклічні посилання, на мою думку, є досить корисним рішенням на сайтах з багатьма публікаціями, оскільки дозволяють відвідувачу не зупинятися під час перегляду ваших статей, коли він досягає першої опублікованої статті або останньої.

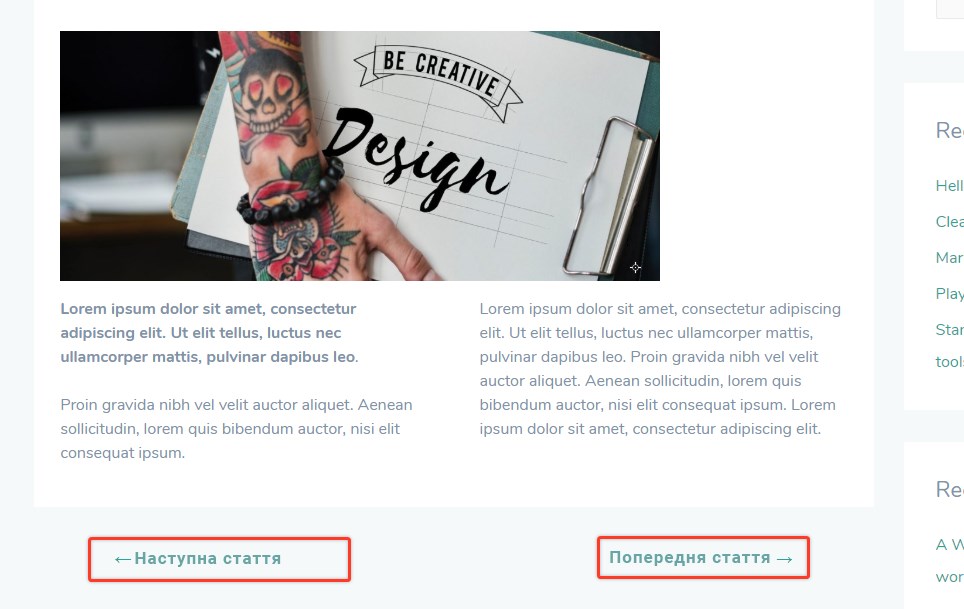
Стандартні посилання “Наступна стаття” та “Попередня стаття” в певний момент часу просто зникають на сайті. Це відбувається з посиланням на наступну статтю, коли ви переглядаєте найсвіжішу публікацію на сайті, та, відповідно, з посиланням на попередню статтю, коли ви переглядаєте “найпершу опубліковану”.
Аби цього уникнути, можна скористатися таким рішенням:
<?php
/**
* Циклічні посилання на наступну та попередню публікацію у WordPress
*/
if( get_adjacent_post(false, '', true) ) {
previous_post_link('%link', '← Попередня стаття');
} else {
$first = new WP_Query('posts_per_page=1&order=DESC'); $first->the_post();
echo '<a href="' . get_permalink() . '">← Попередня стаття</a>';
wp_reset_postdata();
};
if( get_adjacent_post(false, '', false) ) {
next_post_link('%link', 'Наступна стаття →');
} else {
$last = new WP_Query('posts_per_page=1&order=ASC'); $last->the_post();
echo '<a href="' . get_permalink() . '">Наступна стаття →</a>';
wp_reset_postdata();
}; Code language: PHP (php)Даний код необхідно додати у ваш шаблон, в те місце, де мають виводитись посилання.
Зауважте, необхідно мати певні технічні навички для редагування зовнішнього вигляду цих посилань, а також завжди робіть БЕКАП файлів, які змінюєте!




коментарі 2
Додав собі на сайт, дякую за код
Раді допомогти!