Вам цікаво знати, яким буде новий шаблон за змовчуванням у WordPress 5.3? Як і у минулих версіях, збереглася традиція називати шаблон “цифровим” ім’ям, наступний буде Twenty Twenty. Планується, що шаблон з’явиться з версію вордпрес 5.3 приблизно 12 листопада , і від самого шаблону ми очікуємо досить багато цікавинок.
В першу чергу, як і деякі попередні шаблони за замовчуванням, велику увагу приділили інтеграції шаблону з плагіном-конструктором Гутенберг , враховуючи, що Gutenberg скоро святкуватиме свій перший день народження, даний реліз виглядає ще більш своєчасним.
Сьогодні ми розглянемо деякі речі, які ми очікуємо побачити в новій темі WordPress Twenty Twenty. Отже, коли вона з’явиться, ви вже будете знати, чи варто її використовувати чи ні.
Чому теми за замовчуванням WordPress змінюються щороку?
Оскільки вимоги та смаки користувачів WordPress змінюються досить швидко, було вирішено щороку випускати новий шаблон WordPress за замовчуванням з новими та вдосконаленими функціями. Але одним з важливих атрибутів кожного такого шаблону має бути максимальна простота, що тісно пов’язана з сучасними веб-принципами.
Наприклад, тема WordPress за замовчуванням повинна:
- Бути актуальною (звідси назва двадцять _____, що в якомусь сенсі показує “термін придатності“)
- Бути сумісною з новими популярними плагінами
- Бути достатньо простою у користуванні навіть для початківців, найновіших користувачів WordPress
- Бути повністю готовою до перекладу, щоб користувачі у всьому світі могли використати цю тему на своїх сайтах, якою б мовою цей сайт не публікувався
- Бути готовою для роботи з дочірніми темами
- Бути не прив’язаною до якоїсь певної тематики, тобто підходити для всіх типів веб-сайтів, включаючи блоги, корпоративні сайти, магазини тощо
- Мати сучасний та новий вигляд, не виглядати так само як попередня тема двадцять ******.
- Відповідати найкращим стандартам програмування
На мою думку, стандартний шаблон WordPress, в першу чергу, покликаний стати гарним прикладом для усіх, хто працює з вордпрес, темою, з якої може взяти корисну інформацію і програміст і початківець.
Зміст
- Коротко про шаблон Twenty Twenty
- Як встановити тему Twenty Twenty на сайт
- Особливості теми
- Налаштування дизайну шаблону
Коротко про шаблон Twenty Twenty
Шаблон Twenty Twenty розроблено на базі шаблону Chaplin. Це безкоштовна тема, яка доступна для завантаження в репозиторії тем. Даний шаблон, за словами його автора, створений з урахуванням того, що контент буде побудовано за допомогою конструктора/редактора блоків Гютенберг.
Chaplin – це різнобарвна в плані функціональності тема для WordPress, вона дає можливість змінювати зовнішній вигляд/макети сторінок, кольори та шрифти вашого сайту. Ці функції, звісно, перекочували й у новий шаблон Twenty Twenty
Також в шаблоні Twenty Twenty використано новий шрифт Inter (https://github.com/rsms/inter). За інформацією з сторінки опису шаблону, шрифт має підтримувати кирилицю та наступні мови:
- Arabic
- Chinese
- Devanagari
- Greek
- Gujarati
- Hebrew
- Japanese
- Korean
- Thai
- Vietnamese
Тема Twenty Twenty за замовчуванням має лише один макет структури, передбачається, що за потреби розбити контент на стовпчики чи рядки – ви скористаєтесь Гютенберг, але шаблонів для створення різних форматів публікацій є три. Простими словами – тема розрахована на те, що ви самостійно через редактор блоків створюватимете структуру сторінок сайтів, сам шаблон лише дасть вам зручний фундамент для цього.
Як встановити тему Twenty Twenty на сайт
Як описано раніше, новий шаблон з’явиться разом з випуском WordPress 5.3 . Тобто ви не зможете завантажити цю тему з репозиторію тем WordPress на дану хвилину.
Але дана тема доступна на GitHub , тож можна завантажити її звідти та встановити на свій сайт. Коли тему буде додано у поставку WordPress 5.3, дані в репозиторії GitHub будуть не актуальними. Зауважте, що до офіційного випуску шаблон може мати помилки в коді, які обов’язково будуть з часом виправлені.
Тож як встановити тему:
- Отримайте архів з шаблоном з репозиторію GitHub (https://github.com/WordPress/twentytwenty).
- Завантажте отриманий zip-файл на свій сайт з WordPress через меню “Вигляд → Теми”, натиснувши вгорі “додати нову”.
- Перейдіть знову до “Вигляд → Теми” та натисніть кнопку Активувати під зображенням теми Twenty Twenty.
- Перейдіть до “Вигляд → Налаштувати”, щоб налаштувати шаблон під свої потреби.
Ось і все, можна писати публікації!
Особливості теми
Twenty Twenty – не є шаблон із серії “все включено”, більше того, її можна назвати досить обмеженою та мінімалістичною, основна мета – дати можливысть користувачам та розробникам повну свободу для створення своїх макетів сторінок через редактор блоків Гютенберг.
Тема підтримує ряд функцій такі як content-width, мініатюри публікацій, тег title, кілька елементів HTML5 (форма пошуку, форма коментарів, список коментарів, галерея …).
Деякі речі налаштовуються через кастомайзер (фони та логотип , наприклад).
Налаштування дизайну шаблону
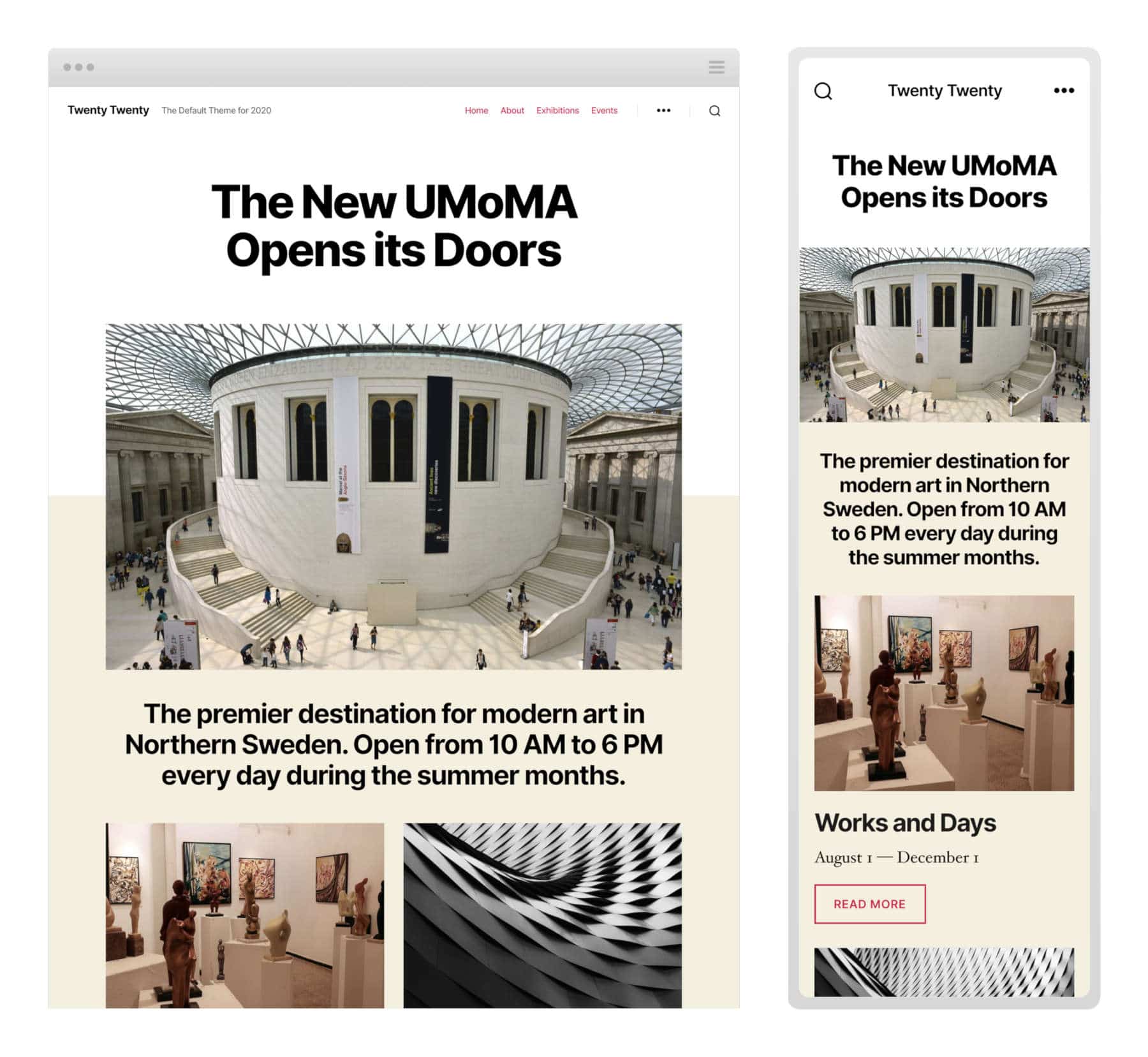
Той, хто буде використовувати Twenty Twenty – має розраховувати на 99% на редактор блоків Гутенбергом (або подібним редактором). При цьому певний набір налаштувань дизайну все ж доступний через кастомайзер. При створенні сторінок через Гютенберг вам буде доступний широкий вибір налаштувань макету, шрифтів та кольорів, тож, маючи час та натхнення, можна зробити дуже цікаві сторінки:
Як я зауважив вище, в комплекті все ж є три вбудованих макети для сторінок, є можливість увімкнути ефекту паралакса для фонових зображень, обрати з безлічі кольорів , для меню передбачено 5 місць, також з’явилось спеціальне меню соціальних посилань з можливістю обрати іконки соцмереж.
Недовго думаючи, я б охарактеризував цей шаблон як шаблон для експериментів. Будь-хто зможе побачити в ньому щось нове та цікаве, що можна використати в своїх сайтах чи роботах. Особисто я ще не встановлював шаблон на сайт , хочу дочекатися офіційного виходу, але за потреби, можемо зняти короткий відео-огляд про його роботу, пишіть в коментарях!

коментарів 1
Pingback: WordPress 5.3. Топ нових функцій - Український WordPress