Що таке уривок, анонс або витримка в WordPress?
Уривок в WordPress — це короткий опис вашої публікації/новини. Уривок — це необов’язкове поле, його зміст використовується деякими шаблонами..
Використання уривка в WordPress.
Уривок в WordPress використовується:
- Якщо необхідно показати короткий анонс , наприклад, для сайту новин показувати анонси під кожною публікацією на головній сторінці чи сторінці категорій.
- Якщо необхідно виводити анонс в стрічці RSS замість повного тексту
Якщо вам знадобилось додавати в уривок форматований текст, тобто текст з можливістю виділити щось «жирним» шрифтом, чи вставити посилання та таке інше, — то це було б зручно робити через візуальний редактор тексту. За замовчуванням поле для додавання уривку таких можливостей не надає.
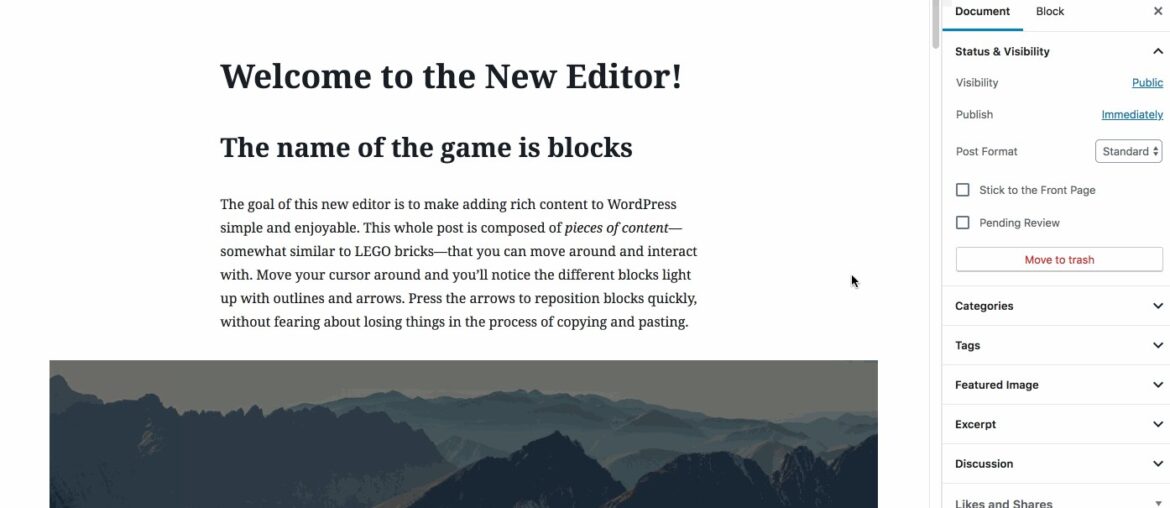
В блочному редакторі Gutenberg воно виглядає так:
В стандартному чи класичному редакторі виглядає так:
Як додати візуальний редактор?
Як і більшість нестандартного коду, найпростіше додати наступне до файлу functions.php вашого шаблону:
function wpua_editor_remove_meta_box() {
global $post_type;
// Перевіряємо наявність глобальної змінної $post_type
// та перевіряємо, чи поточний тип записів підтримує "уривки"
// Якщо так, видаляємо стандартне поле
if (isset($post_type) && post_type_supports($post_type, 'excerpt')) remove_meta_box('postexcerpt', $post_type, 'normal');
}
add_action('admin_menu', 'wpua_editor_remove_meta_box');
function wpua_editor_add_custom_meta_box() {
global $post_type;
// Аналогічно минулій функції, додаємо заново поле "уривок"
if (isset($post_type) && post_type_supports($post_type, 'excerpt')) add_meta_box('postexcerpt', __('Excerpt'), 'wpua_editor_custom_post_excerpt_meta_box', $post_type, 'normal', 'high');
}
add_action( 'add_meta_boxes', 'wpua_editor_add_custom_meta_box' );
function wpua_editor_custom_post_excerpt_meta_box( $post ) {
// Доаткові параметри для візуального редактора
// http://codex.wordpress.org/Function_Reference/wp_editor
$settings = array( 'textarea_rows' => '12', 'quicktags' => false, 'tinymce' => true);
// Активуємо редактор і перекодуємо поточний зміст "уривка",
//аби в редакторі все виглядало так, як має
wp_editor(html_entity_decode(stripcslashes($post->post_excerpt)), 'excerpt', $settings);
// Додайте за потреби опис для цього поля
echo "<p><em>Уривок не є обов'язковий</em></p>";
}Code language: PHP (php)Якщо ви використовуєте редактор gutenberg і бажаєте прибрати поле «уривок» з його стандартного місцеположення, подтрібно зробити кілька додаткових кроків.
По-перше, додайте ще наступний код до вашого файлу functions.php:
function uawp_gutenberg_register_files() {
// Реєструємо додатковий скрипт js в адмінці
wp_register_script(
'uawp-gutenberg-block-script',
get_stylesheet_directory_uri() .'/js/uawp-gutenberg-script.js', // вкажіть свій шлях за потреби
array( 'wp-blocks', 'wp-edit-post' )
);
// реєструємо вказаний вище скрипт як скрипт для редактора блоків gutenberg
register_block_type( 'uawp/my-block-files', array(
'editor_script' => 'uawp-gutenberg-block-script'
) );
}
add_action( 'init', 'uawp_gutenberg_register_files' );Code language: PHP (php)По-друге, завантажте файл uawp-gutenberg-script.js у папку, яку ви вказали в коді вище, у нашому прикладі це піддиректорія js у папці вашого шаблону, та додайте в цей файл наступний код:
wp.data.dispatch( 'core/edit-post').removeEditorPanel( 'post-excerpt' );Code language: JavaScript (javascript)Результатом цих дій буде приблизно наступне: