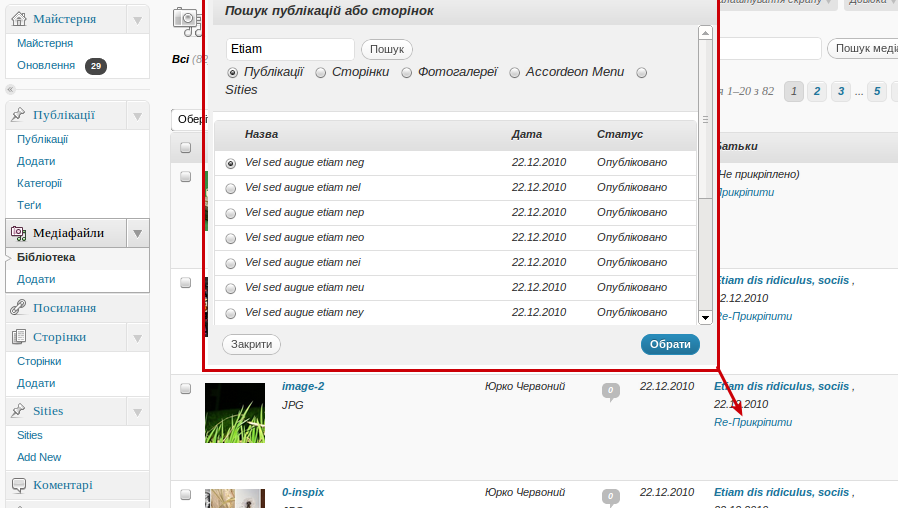
Невеликі зміни іноді можуть творити дива. Якщо Ви використовуєте багато зображень у публікаціях, це невеличке рішення, безсумнівно, допоможе Вам. Даний код додасть посилання з допомогою якого можна прикріпити зображення до інших постів. Таким чином, зображення можуть бути легко використані повторно.
Немає необхідності завантажувати зображення ще раз для нових публікацій.
Аналогічне рішення пропонує плаґін Post2Media .
Наступний код можна використати в якості плаґіну, або ж можна додати у файл [php]functions.php[/php] Вашої теми.
function upload_columns($columns) {
unset($columns['parent']);
$columns['better_parent'] = __( 'Parent' );
return $columns;
}
function media_custom_columns($column_name, $id) {
$post = get_post($id);
if ( $column_name != 'better_parent' )
return;
if ( $post->post_parent > 0 ) {
if ( get_post($post->post_parent) )
$title = _draft_or_post_title($post->post_parent);
?>
<strong>
<a href="<?php echo get_edit_post_link( $post->post_parent ); ?>"><?php echo $title ?></a>
</strong>, <?php echo get_the_time( get_option('date_format') ); ?>
<br />
<a class="hide-if-no-js" onclick="findPosts.open('media[]','<?php echo $post->ID ?>');return false;" href="#the-list"><?php _e( 'Re-', 'cehla' ); _e('Attach'); ?></a>
<?php
} else {
_e( '(Unattached)' ); ?>
<br />
<a class="hide-if-no-js" onclick="findPosts.open('media[]','<?php echo $post->ID ?>');return false;" href="#the-list"><?php _e('Attach'); ?></a>
<?php
}
}
add_filter( 'manage_upload_columns', 'upload_columns' );
add_action( 'manage_media_custom_column' , 'media_custom_columns', 0, 2 );
© http://wpengineer.com/2165/small-extension-for-the-media-library/