З виходом версії WP 3.0 з’явилася можливість створення власних типів постів. Якщо раніше стандартно їх було 3, це публікації блоґу(post), статична сторінка(page) і медіа-файл(attachment), розширення типів не було передбачено, то зараз доступне створення додаткових типів контенту. У першій частині серії статей я розгляну створення кастомного типу контенту.
Ми створемо новий тип контенту — фотогалерею із власними теґами.
Для створення галереї нам необхідно 2 плаґіни: Custom Post Type UI та Simple Custom Post Type Archives. перший плаґін необхідний для створення користувацького інтерфейсу додавання кастомних типів контенту та власної таксономії, а другий допоміжний, додає можливість використовувати «чисті URL», створює RSS-стрічки і додає CSS-класи для теґу body.
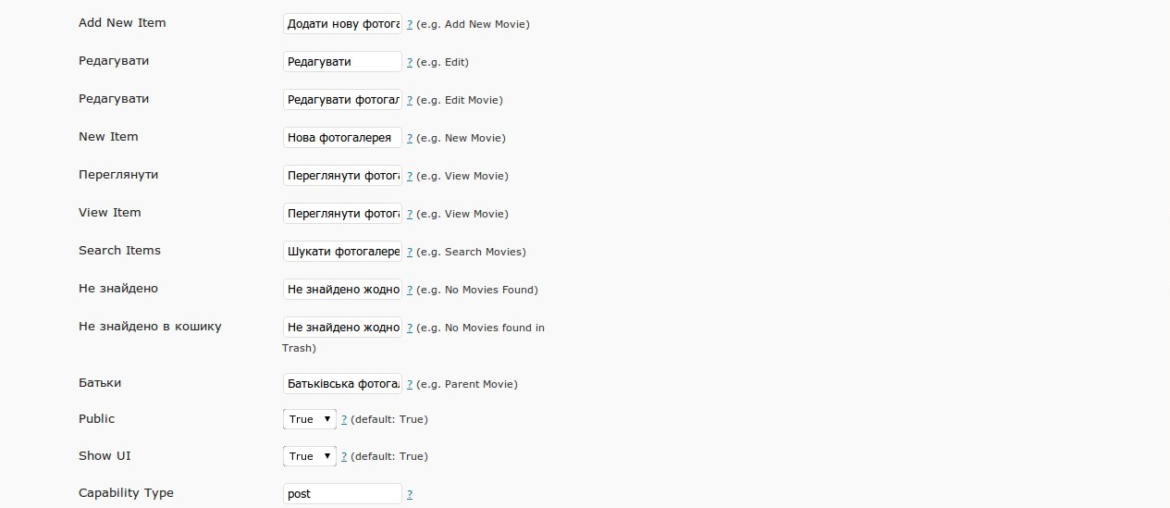
Активуємо два плаґіни та створюємо новий тип контенту і таксономію для нього.
На скріншотах показано орієнтовні налаштування.
Ми створили додатковий тип контенту, створили власну таксономію для цього типу контенту. Але коли зайти на сторінку редагування фотогалерей, то ми бачимо стандартний вигляд. Це не надто зручно.
Можна додати додаткові колонки. Ми додамо такі: мініатюра, кількість фото і список теґів.
Для цього нам потрібно відредагувати файл теми [php]functions.php[/php] , цей код потрібно додати в кінці файлу.
/**
* Власне сортування колонок на сторінці редагування контенту.
* «photogallery» — це назва контенту
*/
add_filter("manage_edit-photogallery_columns", "photogallery_edit_columns");
function photogallery_edit_columns($photogallery_columns){
$photogallery_columns = array(
"cb" => "<input type="checkbox" />",
"title" => _x('Photogallery Name', 'cehla'),
"images" => _x('Images', 'cehla'),
"thumbnail" => __('Thumbnail'),
"photogallery_tag" => __('Tags'),
"author" => __('Author'),
"date" => __('Date')
);
$photogallery_columns['comments'] = '
<div class="vers"><img src="' . esc_url( admin_url( 'images/comment-grey-bubble.png' ) ) . '" alt="Comments" /></div>
';
return $photogallery_columns;
}
/**
* Додаємо функціонал для нових колонок (виводимо мініатюру та кількість зображень)
*/
add_action('manage_posts_custom_column', 'manage_photogallery_columns', 10, 2);
function manage_photogallery_columns($column_name, $id) {
global $wpdb;
switch ($column_name) {
case "thumbnail":
// Отримуємо мініатюру
$width = (int) 50; // Ширина мініатюри
$height = (int) 50; // Висота мініатюри
$thumbnail_id = get_post_meta( $post_id, '_thumbnail_id', true );
$attachments = get_children( array('post_parent' => $post_id, 'post_type' => 'attachment', 'post_mime_type' => 'image') );
if ($thumbnail_id)
$thumb = wp_get_attachment_image( $thumbnail_id, array($width, $height), true );
elseif ($attachments) {
foreach ( $attachments as $attachment_id => $attachment ) {
$thumb = wp_get_attachment_image( $attachment_id, array($width, $height), true );
}
}
if ( isset($thumb) && $thumb ) {
echo $thumb;
} else {
echo __('None');
}
break;
case 'images':
// Отримуємо кількість зображень у галереї
$num_images = $wpdb->get_var($wpdb->prepare("SELECT COUNT(*) FROM $wpdb->posts WHERE post_parent = {$id};"));
echo $num_images;
break;
default:
break;
case "photogallery_tag":
// Отримуємо теґи фотогалереї
if ($photogallery_tag_list = get_the_term_list( $post->ID, 'photogallery_tag', '', ', ', '' ) ) {
echo $photogallery_tag_list;
} else {
echo __('No tags');
}
break;
} // end switch
}
/**/
Code language: PHP (php)Завдяки цьому коду ми виведемо нові колонки із кількістю фото, мініатюрою та теґами власної таксономії.
У нас вже є створений адміністративний інтерсейс для додавання/редагування нового типу контенту із таксономією.
У наступному уроці я розповім як кастомізувати вигляд галерей.

коментарі 2
Pingback: Працюємо із custom post type. Урок 2 » Як зробити » Український Wordpress
Якраз шукав урок по цьому плагіну.
Ви самостійно перекладали плагін?
Я також займаюся перекладом даного плагіну українською.
Скиньте переклад