Буквально нещодавно ми створили невеличку покрокову інструкцію для тих, кому цікаво було б створити сайт музичного гурту з нуля. Сьогодні продовжуємо гарну традицію ще одним прикладом, а саме опишемо – як створити сайт для якоїсь діджитал чи “не діджитал” агенції.
Даний цикл статей покликаний дати вам можливість за мінімальний час та кошти створити шаблонний сайт для вашого бізнесу, що дуже часто є найкращим варіантом для швидкого старту.
В минулій статті було описано кілька перших кроків, які не потребують постійного повторення, а саме як замовити хостинг та домен , а також встановити вордпрес.
Тож сьогодні ми починаємо безпосередньо з встановлення шаблону для вордпрес , який ми підібрали під нашу тему. :
- Замовити хостинг та домен
- Встановити вордпрес
- Завантажити та встановити шаблон
- Активувати необхідні плагіни
- Імпортувати дані
- Результат
- Як зробити сайт для …?
- Бонус
Завантажити та встановити шаблон
Оскільки сайт агенціі має бути максимально презентабельний, відносно тяжко знайти безкоштовний шаблон для реалізації даної ідеї, але частково суть статті полягає в мінімізації витрат.
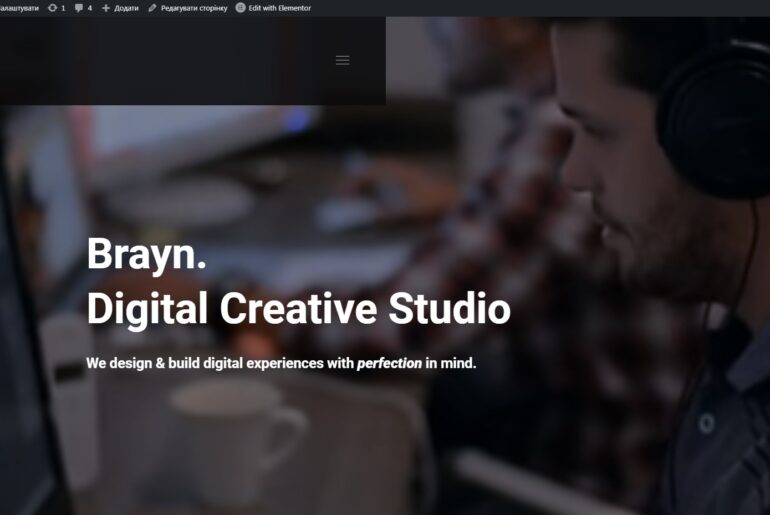
Тож ми знайшли певний компроміс, а саме преміум шаблон Brayn з themeforest.net, але на шару 🙂 . Як це не дивно звучить, але супермаркет шаблонів themeforest регулярно надає кілька шаблонів та інших файлів для безкоштовного завантаження, достатньо безкоштовно зареєструватися і ви зможете щомісяця завантажувати на шару файли з цієї колекції https://themeforest.net/collections/4551957-free-files-of-the-month

Як видно на скріншоті, на момент публікації статті шаблон Brayn можна завантажити “безкоштовно”.
Отримавши архів з файлами шаблону, необхідно його розпакувати і знайти безпосередньо файл для інсталяції. В даному випадку вийшло, що потрібний файл brayn-2.0.0.zip знаходиться в піддиректорії \Theme-files-and-documentation\Installable-Theme-Inside\ :

Отже зайдіть в адмінку вашого вордпрес, відкрийте ліворуч меню “Вигляд – теми“, тисніть вгорі “Додати” і потім “Завантажити“, обравши вказаний вище архів:

Активуйте шаблон після завантаження.
Встановлення необхідних плагінів
Це відносно стандартна процедура для сучасних шаблонів, одразу після активації теми нам буде запропоновано встановити необхідні плагіни, за допомогою яких буде реалізовано певні функції сайту. Просто тисніть на відповідне посилання та встановлюйте/активуйте усе зі списку (за виключенням нюансу, що описано нижче):

Серед плагінів, що вам запропонують до встановлення, буде плагін Woocommerce, який слугує для створення інтернет-магазину на базі вашого сайту. Якщо вам така функція не потрібна, просто не встановлюйте його, а повідомлення про необхідність встановлення цього плагіну вимкніть:

Імпорт демо даних
Тепер потрібно імпортувати демонстраційні дані (статті/картинки та налаштування), щоб наш сайт одразу отримав вигляд готового, а нам залишиться лише підправити тексти ? . Робиться це в меню “Вигляд – Import Demo Data” :

Зауважте, що на скріншоті ми вказали на кнопку імпорту одного з двох наборів “демо данних”. Другий набір передбачений для сайтів з магазином, і для його роботи буде потрібний плагні Woocommerce, про який було написано трошки вище.
Натиснувши на чарівну синю кнопку – ви потрапляєте на наступну сторінку, де вам пропонують “спонсорські” плагіни для встановлення. В рамках даної статті вони не потрібні, тож ми пропускаємо цей крок:

Через певний час усе має імпортуватися, що означає, що ми успішно створили сайт для агенції з нуля!
Результат
Після завершення імпорту ми отримуємо майже готовий сайт:

Рекомендуємо також впровадити кілька налаштувань з нашої статті про “перші налаштування“, зокрема встановити потрібні “постійні посилання”.
Як створити інший сайт?
У нас вже є плани щодо публікації наступної статті, де ми аналогічно опишемо, як створити сайт, але іншої тематики. Якщо у вас є якісь побажання, ми завжди раді вашим коментарям!
Бонус
Ми зіштовхнулися з кількома нюансами після того, як зробили все те, що описано в даній статті. Зокрема це були такі речі:
- для відвідувачів сайт значно швидший, якщо налаштувати кешування
- вбудований у шаблон плагін має невеличку проблему в коді. Через це ви можете бачити на головній сторінці сайту біля віджета “останніх статей”, помилку. Вирішується шляхом редагування вмісту сторінки та зміни опцій цього віджета , і повторного збереження сторінки:
Warning: Division by zero in /******/wp-content/plugins/brayn-core/inc/elementor/widgets/class-brayn-elementor-post-column-widget.php on line 171Code language: Access log (accesslog)- оскільки сайт побудовано на Elementor (конструктор сторінок), ви можете стикатися з конфліктом вбудованого конструктора Gutenberg та Elementor .
Вирішується шляхом встановлення додаткового плагіна та встановлення налаштувань, аби Gutenberg не вмикався на “сторінках” - Зауважте, ми можемо встановити копію такого сайту на WordPress (тут можна переглянути вживу), як описано в даній статті, з усіма зробленими налаштуваннями на ваш хостинг усього за 20 дол., пишіть нам через форму контактів.